XMLHttp and AJAX can really make your application do tricks which were not possible with plain vanilla HTML, but your code can become messy very quickly if you do not plan your approach properly. I still remember the days when I was writing spaghetti code with classic asp to render tables. Things changed with the entry of data controls like repeater and datalist in asp.net making code cleaner and easy to write.
AJAX is going through phase similar to classic asp of 1999-2000, lot of guys are working with there own version of patterns and frameworks to make development with AJAX easy. JavaScript library that looks ahead of all is prototype's library for Ajax (http://prototype.conio.net/) but there is still no such utility that will help you to display tabular data with ease that you get when you use control like repeater control of asp.net so I decided to make one and share with community.
What Control should do?
I should be able to declare it programmatically in JavaScript code and set its property like ItemTemplate, HeaderTemplate, FooterTemplate, AlternatingItemTemplate and SeperatorTemplate.
Control has property called DataSource to which I can bind XML returned from XMLHTTP Request.
Control should be able to handle data both from Attributes and InnerXML of data source XML and It must be able to call external javascript method if there is requirement to manipulate data before rendering.
When I call DataBind method of control it will render it self in specified HtmlElement defined as HostControlID.
What else is required?
For shake of brevity I will assume that we have handler employees.ashx that returns xml, following is structure of XML.
<EmployeesData>
<Employees>
<Employee ID="PMA42628M">
<HireDate>8/27/1992 12:00:00 AM</HireDate>
<Name>Paolo</Name>
<LastName>Accorti</LastName>
</Employee>
</Employees>
...
</EmployeesData>
We will use prorotype.js script to get data from handler and bind to our RepeaterControl, if you haven't seen this library then I strongly recommend you to try it atleast once.
And then we will need plain html page to put every thing together and make it work.
Inside JavaScript RepeaterControl
Following three DataBinding Expression that are used in control.
- {@AttributeName} for binding attributes. For example {@ID} results into "PMA42628M"
- {$NodeName} for binding node values, for example {$Name} results into "Paolo"
- {Eval(formatDate({$HireDate}))} runs JavaScript function formatDate('8/27/1992 12:00:00 AM') and results into "8-27-1992"
Code does following things.
- Adds HeaderTemplate to result.
- Loops throught XML result nodes available through data source.
- Checks current row count and select either ItemTemplate or AlternatingItemTemplate.
- Uses Regular Expression to replaces {@} expression and {$} expression with matched data from XML.
- Uses Regular Expression to Apply {Eval} expression to manipulate data.
- Applies SeperatorTemplate and skip if its last row.
- Adds FooterTemplate to result.
- Renders result to specified HTML element.
Inside the Page
Html mark up contains two important elements.
- Div where we have to render table.
- Button which when clicked will fire event that will call XMLHttp and Bind data with Our RepeaterControl.
Javascript contins following
- Declaration of RepeaterControl code that sets its templates and properties.
- LoadData function which is called by button to render result, LoadData function uses prototype.js to make XMLHTTP request and delegates result to another javascript function called dataReceived.
- dataReceived function binds data received from XMLHTTP request to RepeaterControl.
- And JavaScript function formatDate which acts as helper to format date to more presentable way.
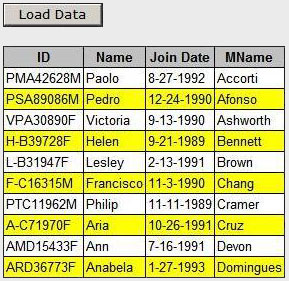
Figure 1 shows final result.

Figure 1: AJAX Repeater Control Sample
Source Code and How to run sample on your machine.
Source code contains following files.
- Sample page that use RepeaterControl - default.htm
- Actual RepeaterControl - RepeaterControl.js
- Handler that returns XML - Employees.ashx
- Prorotype Library - prototype.js
- StyleSheet default.css.
Just drop that that source code in any directory and set up connection string in employees.ashx to your publisher database which comes with SQL Server and you are ready to go. If you do not have database then simply replace employee.ashx with xml file and change code in default.htm file to point towards new xml file.
End Notes.
I am still experimenting with the approach of using controls like this to render different kind of data with JavaScript, I am still not sure this approach of coding will work on long run or not, let me know your thought.
Run sample code