Introduction
In Silverlight "TransformGroup" is a way to combine all transformations that we have discussed so far.
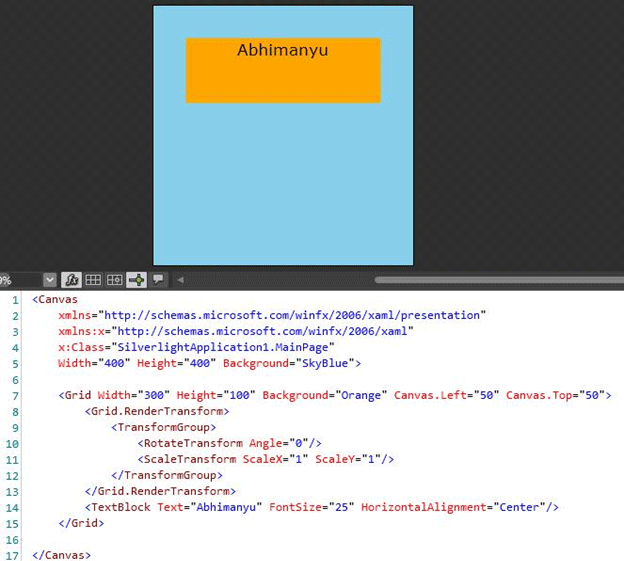
Look at the screenshot below that has combined transformations, but the values are default values, so you can't see any special output.

In the above screenshot, I have used all codes but the values are just default values. Now let's change the RotateTransform Angle and see the result.

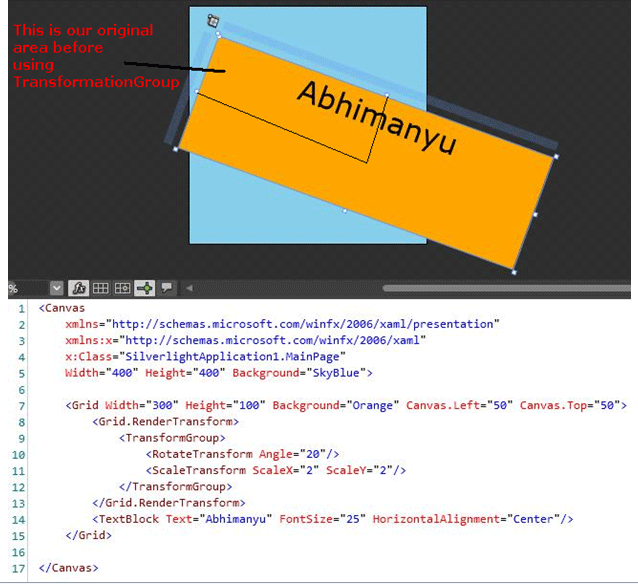
The above output is not new to us because we have already discussed RotateTransform in our previous article. Now, let's add some other transformations and use TransformGroup. Look at the screenshot below where I will be using ScaleX and ScaleY. This is also not new to us, since we are aware of this from previous articles. Here in this article (or TransformGroup) we have only combined two transformations together.

That's all about the TransformationGroup. Be tuned for the next article.
HAVE A HAPPY CODING!!