Introduction
In this post, I am going to explain the new data driven ListView control that ships with Visual Studio 2008.
To get started with the application, create a website in Visual Studio 2008.
- Create a Web Site in Visual Studio 2008
- Drag the ListView control from tool box under the Data section into the page.

Figure 1
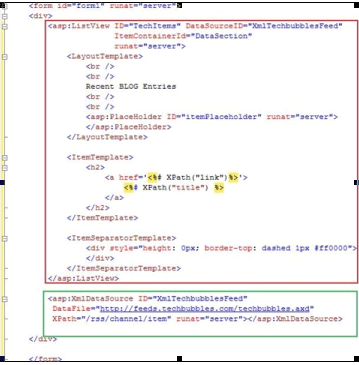
- To populate the items in the ListView control we are using XML Datasource control. We can use any Datasource like object Datasource, SQL data Source or LINQ data source.

Figure 2
- Configuring XML Data Source:
- We are setting DataFile property of XML DataSource, in this case it is my BLOG RSS feed path.
- We are specifying the items that we are going to display with the help of XPath property.
- Now just we finished the configuring the XML datasource.
Configuring the ListView:
- Specify the DataSource element where you want to pull the data in to ListView. In this case we have to give the XMLDataSource id.
- Specify the ItemContainerId value as "DataSection".
To configure this ListView we are using 3 Templates
- LayoutTemplate.
- ItemTemplate.
- ItemSeparatorTemplate.
LayoutTemplate is used to show the overall layout of the template. We can give the title for our page. We need to place a placeholder the id of this control specifically should be "itemPlaceholder".
ItemTemplate is visual layout of the each item that we iterated over the each element inside the ListView Control. Specify the individual items that you want to display in the ListView.
ItemSeparatorTemplate is just specifying the styles to separators in ListView items.
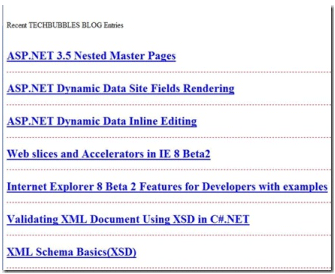
- Run the above application we can see the result as shown in the following screen shot.

Figure 3