This is a simple task to make your password strong. AjaxToolkit provides passwordStrength control to make strong password. This control is very much useful in the registration process of the websites. Through this control you can force users to supply strong password during registering in your site.
PasswordStrength control hold the following properties:
- TextCssClass
- HelpStatusLabelID
- MinimumNumericCharacters
- MinimumSymbolCharacters
- DisplayPosition
- PreferredPasswordLength
- RequiresUpperAndLowerCaseCharacters
- StrengthIndicatorType
- TargetControlID
- TextStrengthDescriptions
Follow the given steps:
Step 1: Create new website.
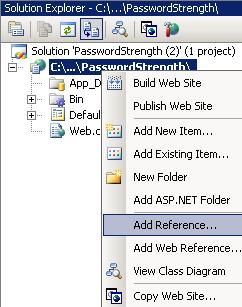
Step 2: Right Click on project's root directory in the solution explorer to add reference (AjaxControlToolkit.dll) like as follow-

Image 1:
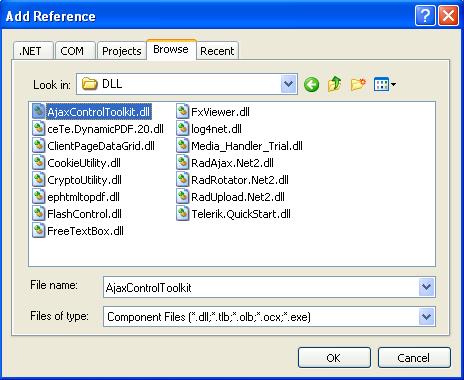
Now click on browse tab and select the AjaxControolToolKit.dll from appropiate place like as follows.

Image 2:
Step 3: Now Use the PasswordStrength control like this.
<ajaxToolkit:PasswordStrength ID="PasswordStrength2" runat="server" TextCssClass="TextIndicator_TextBox1" HelpStatusLabelID="Label1" MinimumNumericCharacters="1" MinimumSymbolCharacters="1" DisplayPosition="RightSide" PreferredPasswordLength="6" RequiresUpperAndLowerCaseCharacters="True" StrengthIndicatorType="Text" TargetControlID="TextBox1" TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent">
</ajaxToolkit:PasswordStrength>
Example:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<
html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Password Strength</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<asp:Panel ID="Panel1" runat="server" BackColor="#cccc66" Height="100px" Width="500px"><br />
<asp:Label ID="LabelName" runat="server" Text="Enter Password" Font-Bold="true"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server" Width="204px" BorderColor="#400000" Font-Names="Times New Roman" ForeColor="#400040"></asp:TextBox><br />
<asp:Label ID="Label1" runat="server" Width="204px" ForeColor="red"></asp:Label><br /><br />
<ajaxToolkit:PasswordStrength ID="PasswordStrength2" runat="server" TextCssClass="TextIndicator_TextBox1" HelpStatusLabelID="Label1" MinimumNumericCharacters="1" MinimumSymbolCharacters="1" DisplayPosition="RightSide" PreferredPasswordLength="6" RequiresUpperAndLowerCaseCharacters="True" StrengthIndicatorType="Text" TargetControlID="TextBox1" TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent">
</ajaxToolkit:PasswordStrength>
</asp:Panel>
</div>
</form>
</body>
</html>

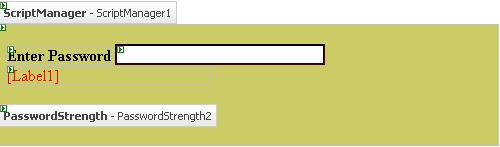
Image 3:
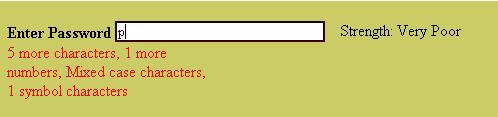
OutPut: When I enter single character then following message occur

Image 4:
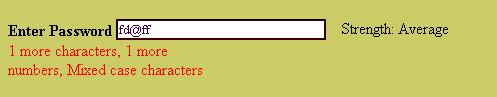
When I enter characters, SpecialCharacter then following message occur.

Image 5:
When I enter characters, SpecialCharacter, and number then following message occur.

Image 6: