Description
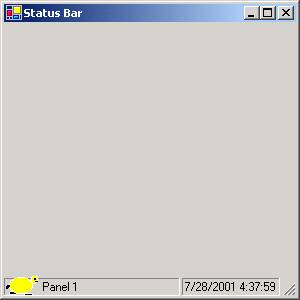
A status bar control is used to display the status of your applications functionality. You can add as many as panels to a status bar as you want and use these panels to display different type of information.

StatusBar class is used to create status bars and StatusBarPanel class is used to panels.
this
.statusBar1 = new System.Windows.Forms.StatusBar();
StatusBarPanel pnl1 = new StatusBarPanel();
StatusBarPanel pnl2 = new StatusBarPanel();
You add panels to the status bar by calling
StatusBar.Panels.AddRange. statusBar1.Panels.AddRange(
new StatusBarPanel[] {pnl1, pnl2});
Setting Image In the Panel
You use Icon class to insert an image in the panel control. You set Icon property of a panel as Icon class.
Icon icon =
new Icon(@"c:\mouse.ico");
pnl1.Icon = icon;
Source Code:
this.statusBar1 = new System.Windows.Forms.StatusBar();
statusBar1.ShowPanels = true;
this.statusBar1.Location = new System.Drawing.Point(0, 253);
this.statusBar1.Name = "statusBar1";
this.statusBar1.Size = new System.Drawing.Size(292, 20);
this.statusBar1.TabIndex = 0;
this.statusBar1.Text = "statusBar1";
StatusBarPanel pnl1 = new StatusBarPanel();
StatusBarPanel pnl2 = new StatusBarPanel();
pnl1.Text = "Panel 1";
pnl1.Width = 32;
pnl1.AutoSize = StatusBarPanelAutoSize.Spring;
Icon icon = new Icon(@"c:\mouse.ico");
pnl1.Icon = icon;
pnl2.Text = DateTime.Now.ToString();
statusBar1.Panels.AddRange( new StatusBarPanel[] {pnl1, pnl2});