This article has been excerpted from book "Graphics Programming with GDI+".
In this article we will discuss addition functionality of rectangles and regions.
We will cover the following key topics:
-
. NET Framework objects that work with rectangles and regions and their members.
-
Graphics class members that work with rectangle and regions
-
Writing application using objects
-
The Rectangle structure and its members
-
The Region class and its members
-
Invalidating and clipping regions
-
Examples of real-world application using regions and rectangles
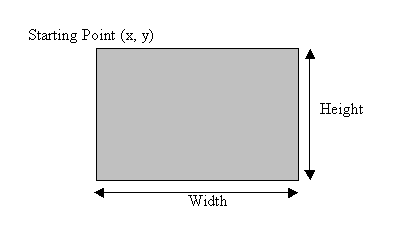
A rectangle has three properties: starting point, height, and width. Figure 6.1 shows these properties where the starting point is the top left.
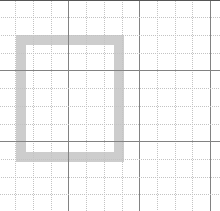
Suppose you wanted to draw a rectangle from point (1,2) with height 7 and width 6. The final rectangle would look like Figure 6.2.
The filled rectangle occupies the entire within the range of its height and width.

FIGURE 6.1: A rectangle

FIGURE 6.2: A rectangle with starting point (1,2), height 7, and width 6
The Rectangle Structure
A rectangle object stores the top left corner and height and width of a rectangle region. In this section we will see how to create and use the rectangle structure.
Conclusion
Hope the article would have helped you in understanding Rectangle and Regions in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |