The game which I developed here is a balloon shooter. The goal of this game is to shoot balloons and collect points.
Now let us go through the design of the game.
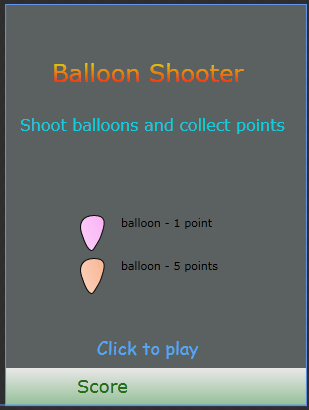
The main window of the game is designed as below:
<Canvas x:Name="maincanvas" Margin="-1,40,301,-44" Background="#FF5A6160">
<TextBlock Height="33" FontSize="24" Text="Balloon Shooter" TextWrapping="Wrap" x:Name="t1" Width="198" Canvas.Top="11" Canvas.Left="47">
<TextBlock.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFDAF009" Offset="0"/>
<GradientStop Color="#FFFE1010" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
<TextBlock Height="19" FontSize="16" Text="Shoot balloons and collect points" TextWrapping="Wrap" x:Name="t2" Width="268" Canvas.Top="69" Canvas.Left="15" Foreground="#FF10CCDC"/>
<TextBlock Height="21" Text="balloon - 1 point" TextWrapping="Wrap" x:Name="t3" Width="154" Canvas.Top="170" Canvas.Left="116"/>
<TextBlock Height="21" Text="balloon - 5 points" TextWrapping="Wrap" x:Name="t4" Width="154" Canvas.Top="213" Canvas.Left="116"/>
<Path Stretch="Fill" Data="F1 M 504.679,287.506C 542.303,287.506 541.857,311.02 532.755,344.503C 524.022,376.631 520.314,380.303 504.679,409.253C 491.041,434.507 472.758,386.501 462.796,349.131C 454.077,316.426 467.055,287.506 504.679,287.506 Z " StrokeLineJoin="Round" Height="36" Width="24.691" x:Name="b1" Canvas.Top="213" Canvas.Left="75">
<Path.Stroke>
<LinearGradientBrush StartPoint="-0.0804514,0.570173" EndPoint="1.14266,0.570173">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF101010" Offset="1"/>
</LinearGradientBrush>
</Path.Stroke>
<Path.Fill>
<RadialGradientBrush GradientOrigin="1.2,-0.056">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="5.023" ScaleY="5.023"/>
<SkewTransform CenterX="0.5" CenterY="0.5"/>
<RotateTransform Angle="8.833" CenterX="0.5" CenterY="0.5"/>
<TranslateTransform/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFF45C0E"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Path Stretch="Fill" Data="F1 M 504.679,287.506C 542.303,287.506 541.857,311.02 532.755,344.503C 524.022,376.631 520.314,380.303 504.679,409.253C 491.041,434.507 472.758,386.501 462.796,349.131C 454.077,316.426 467.055,287.506 504.679,287.506 Z " StrokeLineJoin="Round" Height="36" Width="24.691" x:Name="b2" Canvas.Top="170" Canvas.Left="75">
<Path.Stroke>
<LinearGradientBrush StartPoint="-0.0804514,0.570173" EndPoint="1.14266,0.570173">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF101010" Offset="1"/>
</LinearGradientBrush>
</Path.Stroke>
<Path.Fill>
<RadialGradientBrush GradientOrigin="1.562,-0.471">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="5.023" ScaleY="5.023"/>
<SkewTransform CenterX="0.5" CenterY="0.5"/>
<RotateTransform Angle="8.833" CenterX="0.5" CenterY="0.5"/>
<TranslateTransform X="0" Y="-0.083"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFF40EE4"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Button Template="{StaticResource ButtonControlTemplate1}" Cursor="Hand" Height="24" Content="Button" x:Name="playbutton" Width="131" Canvas.Left="83" Canvas.Top="290" Click="play_click" Foreground="Black" BorderBrush="#FF161414" Background="Black"/>
</Canvas>
The result will be as follows:

To maintain the score of the game, I have designed another canvas.
<Canvas Height="37" x:Name="scorecanvas" Width="300" Opacity="0.885" d:LayoutOverrides="Height" VerticalAlignment="Bottom" Grid.Row="1" Visibility="Collapsed">
<Canvas.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFCFAFA"/>
<GradientStop Color="#FF9ECDA0" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background>
<TextBlock Height="29" Width="60" FontFamily="Verdana" FontSize="18" Foreground="#FF1F710D" Text="Score" TextWrapping="Wrap" Canvas.Top="7" Canvas.Left="71"/>
<TextBlock Height="27" x:Name="hits" Width="46" Text="" TextWrapping="Wrap" Canvas.Top="6" Canvas.Left="153" FontWeight="Bold" FontSize="16" FontFamily="Verdana" Foreground="#FFF62917"/>
</Canvas>

The pink and orange balloons are designed using button control. Two separate templates are designed to give buttons the shape of balloon.
Here is the tag for orange button.
<Button x:Name="orngbutton" Height="53" HorizontalAlignment="Right" Margin="0,0,244,-46" VerticalAlignment="Bottom" Width="41" Content="Button" Template="{StaticResource ButtonControlTemplate3}" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed" Grid.Row="1" Click="orngbutton_Click">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Canvas x:Name="cursorcanvas" Height="25" HorizontalAlignment="Left" Margin="-152,0,0,101" VerticalAlignment="Bottom" Width="25" Visibility="Collapsed">
<Path Height="25" x:Name="mycursor1" Width="25" Data="M43.5,22 C43.5,33.874123 33.874123,43.5 22,43.5 C10.125878,43.5 0.5,33.874123 0.5,22 C0.5,10.125878 10.125878,0.5 22,0.5 C33.874123,0.5 43.5,10.125878 43.5,22 z M1.5,22.5 L17.5,22.5 M27.5,22.5 L43.5,22.5 M22.622448,1.5009402 L22.377554,17.499065 M22.622448,26.50094 L22,44.523811" Fill="{x:Null}" Stretch="Fill" Stroke="#FF0E0E0E" Visibility="Visible" StrokeThickness="2"/>
</Canvas>
The template code is as follows:
<ControlTemplate x:Key="ButtonControlTemplate3" TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused"/>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed"/>
<VisualState x:Name="Disabled"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Path Stretch="Fill" Data="F1 M 504.679,287.506C 542.303,287.506 541.857,311.02 532.755,344.503C 524.022,376.631 520.314,380.303 504.679,409.253C 491.041,434.507 472.758,386.501 462.796,349.131C 454.077,316.426 467.055,287.506 504.679,287.506 Z " StrokeLineJoin="Round" x:Name="orangeballoon" RenderTransformOrigin="0.5,0.5" Margin="8,9,8,8" UseLayoutRounding="False">
<Path.Stroke>
<LinearGradientBrush StartPoint="-0.0804514,0.570173" EndPoint="1.14266,0.570173">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF101010" Offset="1"/>
</LinearGradientBrush>
</Path.Stroke>
<Path.Fill>
<RadialGradientBrush GradientOrigin="1.2,-0.056">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="5.023" ScaleY="5.023"/>
<SkewTransform CenterX="0.5" CenterY="0.5"/>
<RotateTransform Angle="8.833" CenterX="0.5" CenterY="0.5"/>
<TranslateTransform/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFF45C0E"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Grid>
</ControlTemplate>
Similarly we can design the pink balloon used in the game.

One more feature of the game is the design of cursor to shoot the balloons. Here I am not using the default cursor. The code for the cursor is as follows:
<Canvas x:Name="cursorcanvas" Height="25" HorizontalAlignment="Left" Margin="-152,0,0,101" VerticalAlignment="Bottom" Width="25" Visibility="Collapsed">
<Path Height="25" x:Name="mycursor1" Width="25" Data="M43.5,22 C43.5,33.874123 33.874123,43.5 22,43.5 C10.125878,43.5 0.5,33.874123 0.5,22 C0.5,10.125878 10.125878,0.5 22,0.5 C33.874123,0.5 43.5,10.125878 43.5,22 z M1.5,22.5 L17.5,22.5 M27.5,22.5 L43.5,22.5 M22.622448,1.5009402 L22.377554,17.499065 M22.622448,26.50094 L22,44.523811" Fill="{x:Null}" Stretch="Fill" Stroke="#FF0E0E0E" Visibility="Visible" StrokeThickness="2"/>
</Canvas>
We have a cursor like this:

That's all for the design part of the game.
Now I had implemented two animations for the balloons. The code for both the animations can be seen with in the source code attached.
Now the code part of the project.
The cursor we designed earlier can be implemented with below code:
void LayoutRoot_MouseLeave(object sender, MouseEventArgs e)
{
Cursor=Cursors.Arrow;
}
private void mycoursormove(object sender, MouseEventArgs e)
{
Cursor = Cursors.None;
Canvas.SetZIndex(mycursor1, 1);
Canvas.SetTop(mycursor1, e.GetPosition(this).Y-200);
Canvas.SetLeft(mycursor1, e.GetPosition(this).X-30);
}
The other part of the code is the click of the button in the shape of balloons.
private void pinkbutton_Click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
h=h+5;
hits.Text = h.ToString();
Storyboard2.Stop();
Storyboard2.Begin();
Storyboard1.Completed+=new System.EventHandler(Storyboard1_Completed);
}
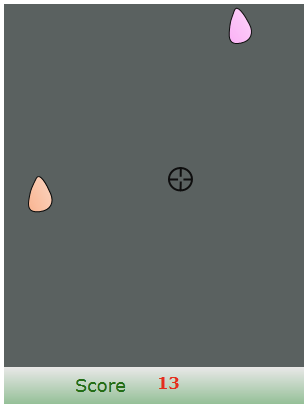
Now play the game

We can also implement timer and statistics of the past games. May be in future, till then "Happy Gaming".