Introduction
This project demonstrates a quick and easy way to add mapping to a windows desktop application (with an available internet connection) using Google Maps as the basis and source for the map. The demonstration application will map a point by either its physical address or its latitude and longitude. Building the application does not require any sort of agreement or licensing with Google; there is no required API to invoke and it really won't take more than a few minutes to put a map into your desktop application.

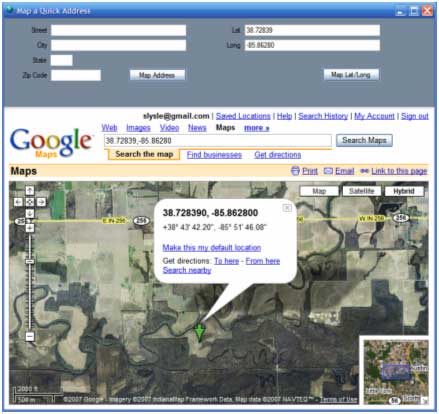
Figure 1: Mapping an Address by Latitude and Longitude.
Since the application is based entirely on Google Maps, as an added bonus, the Google Maps site provides all of the view manipulation controls necessary to navigate the map; so with no additional effort you pick up panning and zooming, traffic maps, street maps, raster imagery, and hybrid maps combining street maps with raster. You even get an overview map, the ability to print the map, email it, or link to it at no extra charge. While I have not tried it specifically, I would imagine that one could build the same sort of interface and use it against Microsoft's Virtual Earth.

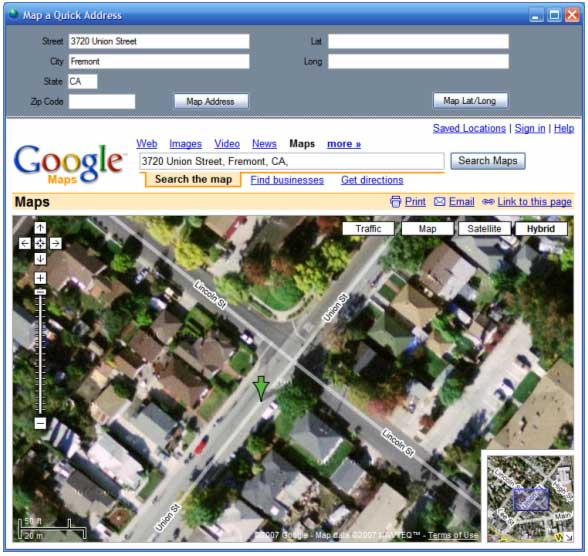
Figure 2: Mapping an Address (Hmmm, my old neighborhood seems to have changed).
Getting Started
The solution contains a single project for a C# windows desktop application. The project is called "MapAddress" and this project contains one form. The form contains all of the controls and code necessary to request and display a map from the Google Maps site.

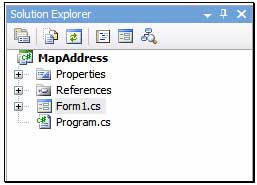
Figure 3: Solution Explorer with Project Visible.
Form 1 contains a split panel control oriented horizontally; the top pane contains the controls used to enter the search terms. There are two sets of controls in this panel; the first set will collect an address in the form of the street, city, state, and zip code (5 digit). The second set of controls will collect a latitude and longitude. Both sets of controls have buttons; the click event handlers for these buttons are used to construct a query string used to retrieve the map based on either the address or coordinates supplied by the user.
The bottom pane of the control contains a panel with a web browser control docked into it. The query string is appended to the basic URL used to query Google Maps; the combined string is set as the navigation URL property for the web browser control.
Code: Form 1
The form 1 class starts out with the default namespace, class declaration, and constructor. The content of those sections are as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace MapAddress
{
public partial class frmMapIt : Form
{
public frmMapIt()
{
InitializeComponent();
}
Following the constructor, the next bit of code in the class is used to handle the button click event that requests a map of a physical address from Google Maps; that code is as follows:
/// <summary>
/// Map by street address
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnMapIt_Click(object sender, EventArgs e)
{
try
{
string street = string.Empty;
string city = string.Empty;
string state = string.Empty;
string zip = string.Empty;
StringBuilder queryAddress = new StringBuilder();
queryAddress.Append("http://maps.google.com/maps?q=");
if (txtStreet.Text != string.Empty)
{
street = txtStreet.Text.Replace(' ', '+');
queryAddress.Append(street + ',' + '+');
}
if (txtCity.Text != string.Empty)
{
city = txtCity.Text.Replace(' ', '+');
queryAddress.Append(city + ',' + '+');
}
if (txtState.Text != string.Empty)
{
state = txtState.Text.Replace(' ', '+');
queryAddress.Append(state + ',' + '+');
}
if (txtZipCode.Text != string.Empty)
{
zip = txtZipCode.Text.ToString();
queryAddress.Append(zip);
}
webBrowser1.Navigate(queryAddress.ToString());
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString(), "Unable to Retrieve Map");
}
}
A quick examination of this code reveals that the contents of the text boxes used to define the physical address are captured from the form and used to populate variables local to the event handler. A string builder is used to build the URL and query string.
Once the string builder is initialized, the first part of the URL is appended to it. As each additional section of the address is conditioned for use in the query string it two is appended to the query string. Once the string is defined, it is passed to the web browser control as its navigate URL. At that point, the web browser will display the address if it can be found or will summon Goggle Maps with optional selections used to narrow down to a single address.
The next bit of code in the application performs a similar function with Latitudes and Longitudes; the click event handler for the button is used to evoke the map based upon the user supplied lat/long values. That code is as follows:
/// <summary>
/// Map by latitude and longitude
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnMapLatLong_Click(object sender, EventArgs e)
{
if (txtLat.Text == string.Empty || txtLong.Text == string.Empty)
{
MessageBox.Show("Supply a latitude and longitude value", "Missing Data");
return;
}
try
{
string lat = string.Empty;
string lon = string.Empty;
StringBuilder queryAddress = new StringBuilder();
queryAddress.Append("http://maps.google.com/maps?q=");
if (txtLat.Text != string.Empty)
{
lat = txtLat.Text;
queryAddress.Append(lat + "%2C");
}
if (txtLong.Text != string.Empty)
{
lon = txtLong.Text;
queryAddress.Append(lon);
}
webBrowser1.Navigate(queryAddress.ToString());
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString(), "Error");
}
}
That wraps up the class. The two button click event handlers do all of the work necessary to generate the query string and to pass that to the navigate URL property for the web browser control.
Summary.
This article was intended to demonstrate a very simple approach to integrating maps into a desktop application (so long as the desktop application user has a viable internet connection). Since the application operates against a public website, there is no requirement for licensing the application or its users; of course there is also no guarantee that the URL and query string will not change at some point in the future.