The OpacityMask property is used to set which kinds of brush you want to use on the selected element. With the fill property selected, select the first tab on the left; the one which has "No Brush" tooltip.
If you select this tab, notice how the background color of the shape disappears. If you select the second tab with the tooltip "Solid Color Brush", you can use the color picker to drag the small dot. Using the vertical slider on the immediate right of the color picker you can display another color group.
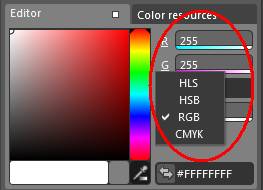
If you want you can set the R, G, B and A components of the color directly by writing the hexadecimal code in the box. You can also type the color name like "red" in the box instead of the hexadecimal code but it will be good to use hexadecimal ssince there are not names for every mixed color. However if you type the name of the color then it will automatically converted into the hexadecimal form.
If you want to use another color selecting system then click on the letter R, G or B to display a choice; here you can choose between HLS (Hue/Lightness/Saturation), HSB (Hue/Saturation/Brightness), RGB (Red/Green/Blue) or CMYK (Cyan/Megenta/Yellow/Black).

Be tuned for the next article.
HAVE A HAPPY CODING!!