Here in this article, I will show how to configure the video that can be used in your Silverlight Application.
The first thing that comes to mind is "why we need Expression Encoder".
From MSDN:
"Customize your video to guarantee viewers a rich, pixel-perfect media experience. Expression Encoder 2 adds simple cuts to any clip. Add titles, pre-roll and post-roll advertising, captions, metadata and more. Use custom job presets to ensure a consistent user experience and media quality, clip after clip."
So what we understand from the above paragraph from MSDN is that by using "Expression Encode" we can create media files with rich feel. This media files can then be used for your Silverlight application.
We will see here how to customize the media file and how to access the Meta data from your Silverlight application.
The strength of this tool is to import various types of files. The list is as follows:
- Audio Files: WMA, MP3, WAV, AIFF, BWF, AC3, M4A, and M4B
- Media Files: AVI. MPG, MPEG, WVM, ASF, MOV, MP4, VOB, DV, MP2, M2V, M4V,M2T, DRV-MS, TS, 3PG, and 3G2
I will show how to work in Expression Encoder in steps:
Step 1:
Open the Expression Encoder

Figure 1
Step 2: Importing media file
Import the media file from File  Import
Import
I am importing the video from my previous article titled "Creating photo album in Silverlight".

Figure 2
Note: You can add Leader and Trailer to the imported media file. However, they cannot be edited.
Step 3: Slicing a part of media file
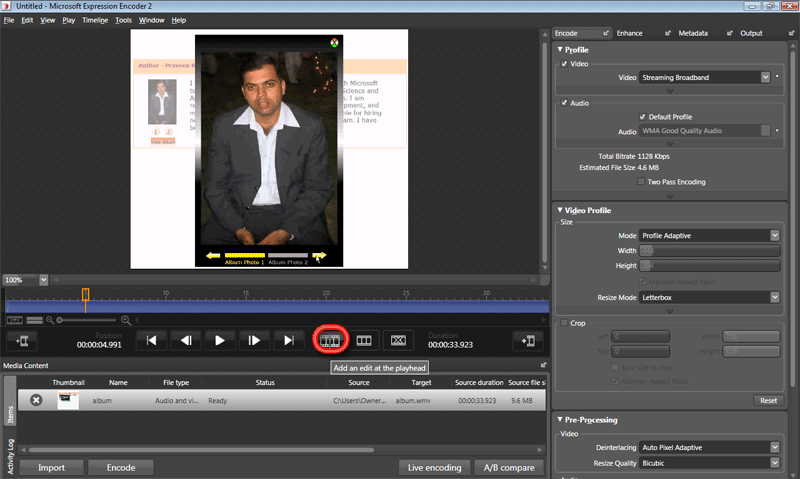
To remove a portion of the video, mark the starting point in the timeline and click "Add an edit at the playhead". You can see it from the below image.

Figure 3
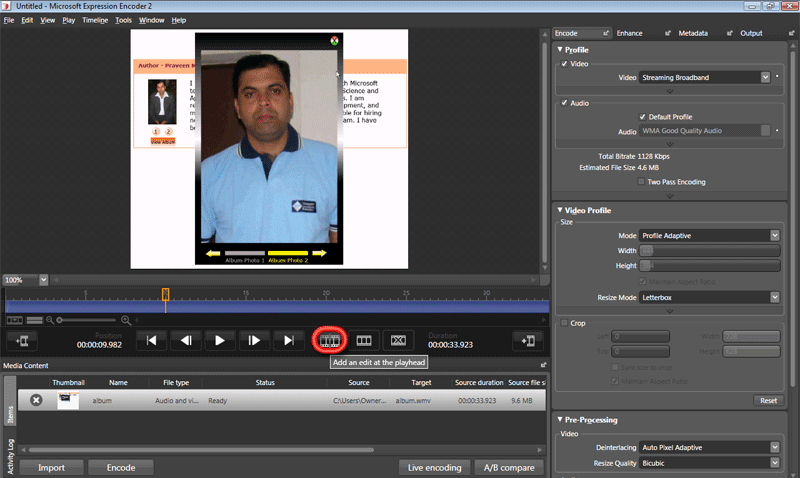
Similarly select the end point of portion of video in the timeline and click click "Add an edit at the playhead".

Figure 4
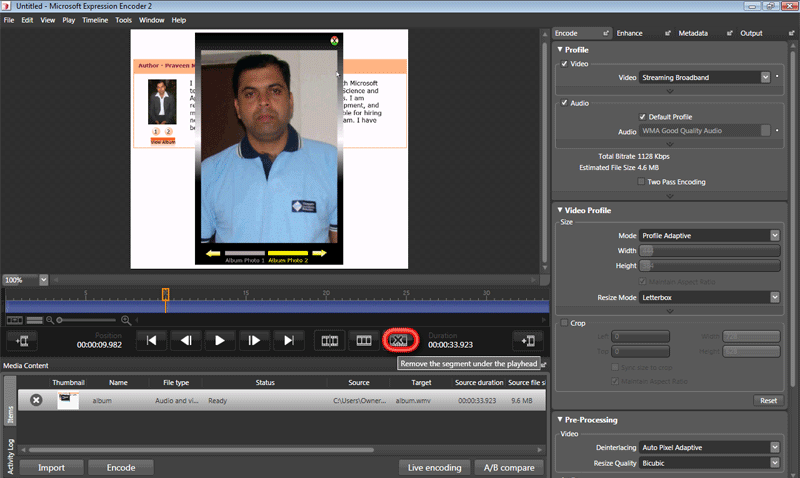
The task for selecting the portion to remove is over. Now, only one task is left is to remove which you do is by clicking the Remover segment button.

Figure 5
Now you can see that the total time duration of the video is reduced.
Step 4: Configure Encode settings
Most important thing about the video is the quality and size of the media file. Because the video can be used for web application the size plays an important factor for faster loading in the browser. Also the quality of the video should be such that the purpose of the video should be conveyed to the user.
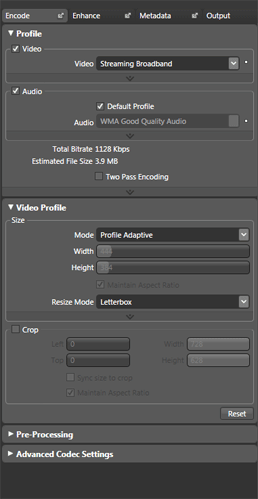
The "encode" tab on the right serves the purpose we mentioned now.

Figure 6
In this tab, we can set the width, height, bitrate etc which will determine the quality of the video file. Better the quality larger will be the file size. Similarly we can do the setting for the audio quality.
Explore the options available in the tab.
Step 5: Encoding metadata
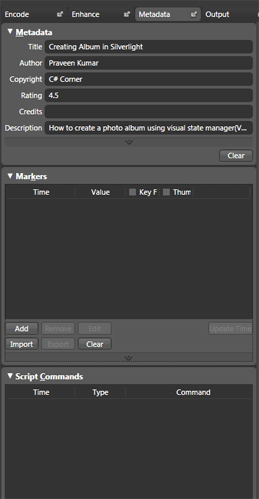
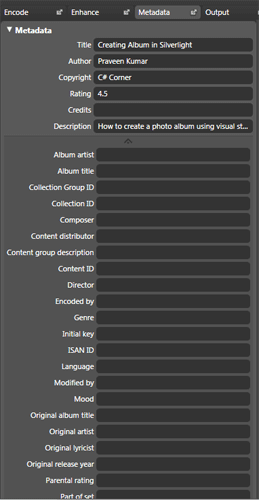
Metadata can be added to the video from the "Metadata" tab.

Figure 7

Figure 8
Adding timeline markers
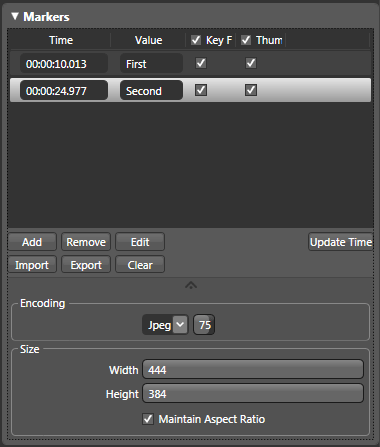
We can add timeline markers to the media file which allows user to skip to different scenes. You can add the marker by selecting the playhead in the timeline and click the add button in the tab. You can see a new entry in the "Markers" section.

Figure 9
We can access the timeline markers from the code. When it reaches the timeline marker during playback, MarkerReached event is fired. We can code some functionality for the portion of the video in this event.
movie1.MarkerReached += new TimelineMarkerRoutedEventHandler(movie1_MarkerReached);
void movie1_MarkerReached(object sender, TimelineMarkerRoutedEventArgs e)
{
text1.Text = e.Marker.Text;
}
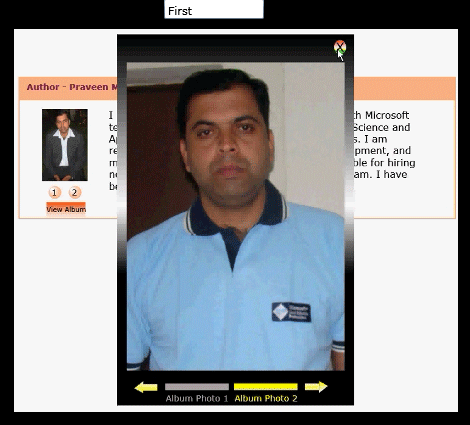
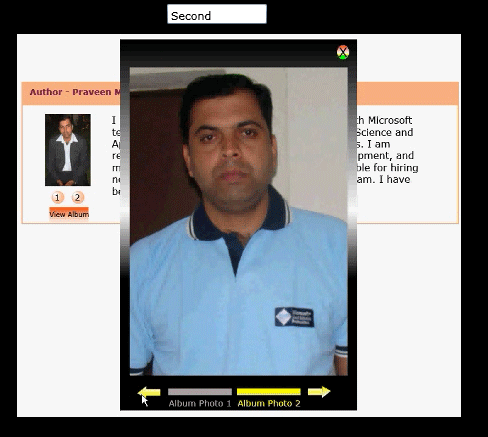
The output will be

Figure 10

Figure 11
See the texbox value changing when it reaches the timeline marker.
The Marker.Type property is always the string "NAME" for timeline markers. The Marker.Text property is the value that you typed into the Value text box.
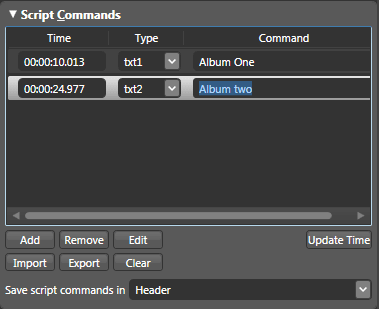
Adding script
Script command can be added from the "Script Commands" section of Metadata tab. This command is similar to timeline markers except that you can specify different types of commands whereas timeline markers can only be of type "Name". Here is the screen shot of script commands

Figure 12
Accessing script command from silverlight is almost same as timeline markers. Here is the sample
void movie1_MarkerReached(object sender, TimelineMarkerRoutedEventArgs e)
{
string mType = e.Marker.Type.ToString();
if (mType == "txt1")
{
text1.Text = e.Marker.Text;
}
if (mType == "txt1")
{
text1.Text = e.Marker.Text;
}
}
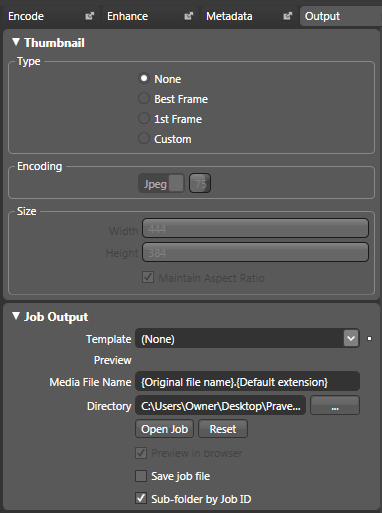
Step 6: Output
We can configure the output parameters from the Output tab.
Here we can set the thumbnail of the media file. We can select the frame for the thumbnail image as well as the size and format of the image.
From this tab we can also set the templates for the media file.

Figure 13
Now click "Encode" to see the final output.
We see some samples of the output using the templates here.
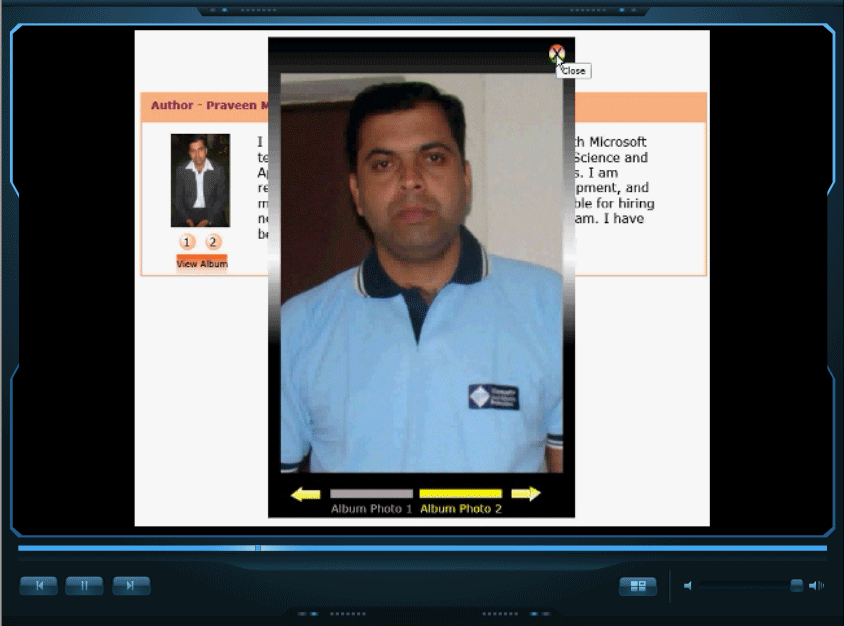
Sample 1: Using "Blitz" template

Figure 14
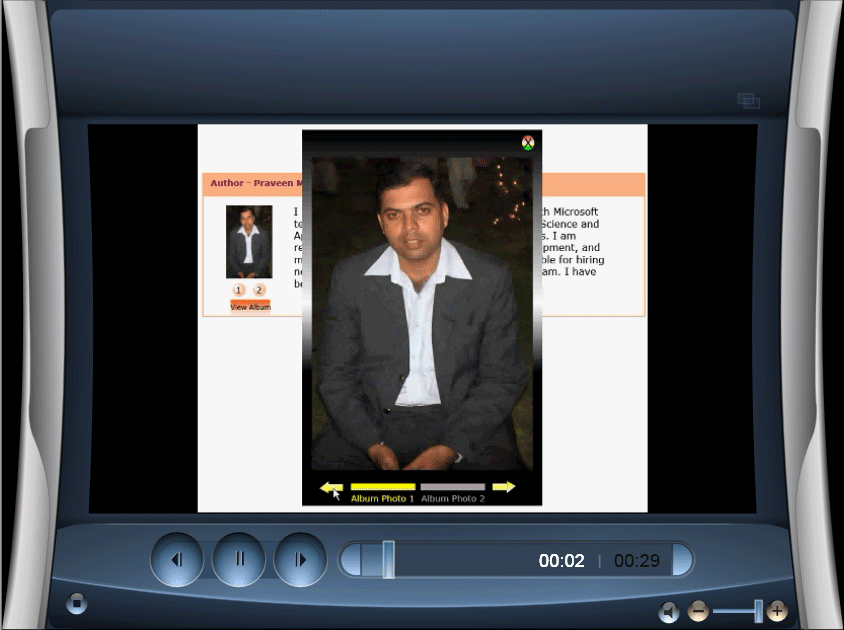
Sample 2: Using "console" template.

Figure 15
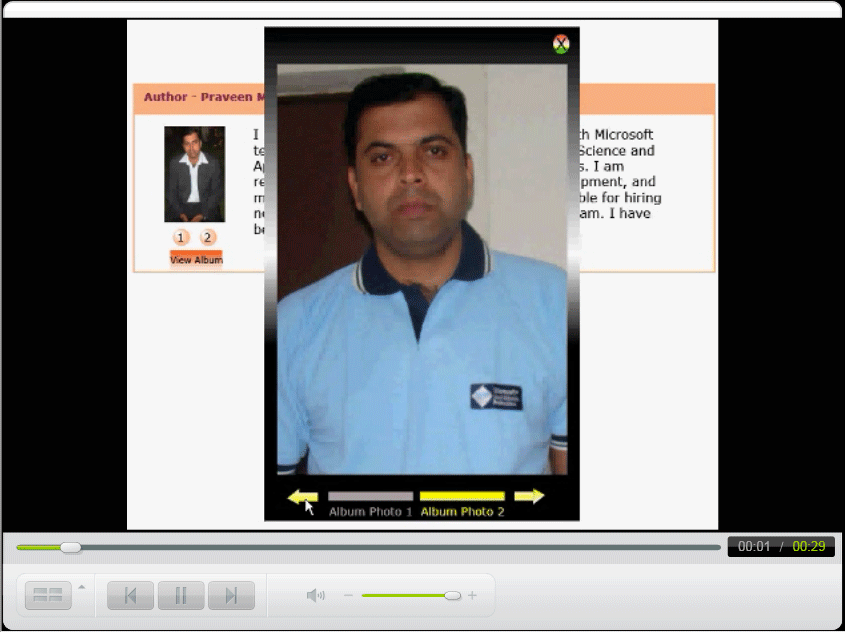
Sample 3: Using "corporate silver" template

Figure 16
That's it. So start working with Expression Encoder and create some cool media files.