Introduction
Visual Studio 2005 is shipped with a lot of new features for all developers. If you are windows, web or distributed application developer, you will be happy to the see the added new features in VS 2005.
This article is for web developers, because it's target is one of the new feature in VS 2005 which is debug client side script.
Visual Studio 2005 is shipped with built in "Client Side Debugger" which simplifies the debugging process in web application rather than use the traditional alert techniques to debug your JavaScript code.
Prerequisites
Applies on: Visual Studio 2005
Overview
Any business web application doesn't free of set of .js files which contains a lot of JavaScript functions, which implement business validation and verification on the business rules on the web application it self.
Most of developers in VS 2003 use the traditional techniques to validate their java script code, like using alert message to show the current result if it's follow the validation required or not.
In VS 2005 has built in Java script Debugger, and what you need is just write your java script function and run the debugger by writing one line of code.
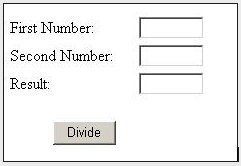
We will start by building simple web site which contains 3 input fields and a button to divide the values of 2 numbers and output it in a result field.
A screen shot of the page.

Once you write the 2 numbers and click divide button, it will call client side function to divide 2 numbers.
Screen shot of the HTML of the page.
<table>
<tr>
<td width="100">
<asp:label id="lblFirstNumber" runat="server" Width="125">
First Number:
</asp:label>
</td>
<td width="50">
<input id="txtNumber1" type="text" maxLength="3"
size="5" name="txtNumber1">
</td>
</tr>
<tr>
<td width="100">
<asp:label id="lblSecondNumber" runat="server" Width="125">
Second Number:
</asp:label>
</td>
<td width="50">
<input id="txtNumber2" type="text" maxLength="3"
size="5" name="txtNumber2">
</td>
</tr>
<tr>
<td width="100">
<asp:Label id="lblResult" runat="server" Width="125">
Result:
</asp:Label>
</td>
<td width="50">
<input id="txtResult" type="text" size="5" maxlength="5"
NAME="txtResult" readonly>
</td>
</tr>
</table>
<br>
<table>
<tr>
<td width="150" align="center">
<input id="btnDivide" onclick="return btnDivide_Clicked()"
type="submit" value=" Divide " name="btnDivide">
</td>
</tr>
</table>
The code of the JavaScript function is:
function btnDivide_Clicked()
{
var intNumber1 = 0;
var intNumber2 = 0;
var intResult = 0;
debugger
intNumber1 = document.all('txtNumber1').value;
intNumber2 = document.all('txtNumber2').value;
intResult = intNumber1/intNumber2;
document.all('txtResult').value = intResult;
return false;
}
</SCRIPT>
It's simple JavaScript function, the keyword debugger is used by .Net IDE to run the Script debugger.
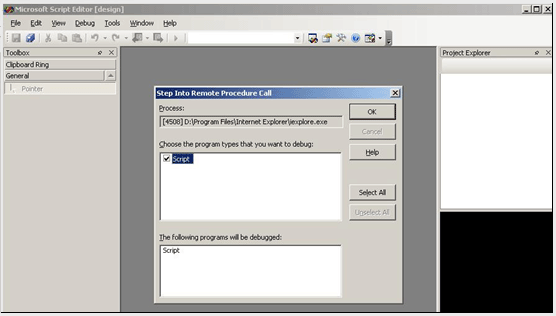
View the page in the browser, the script debugger will run.
Select the Script editor, as below figure shows:

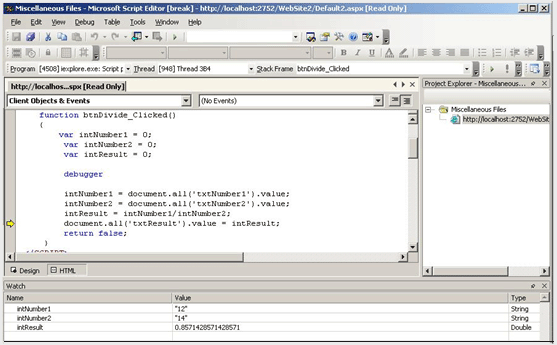
Then the script editor opens and then you can work and validate the validation through adding your variables on the watch.

You can use F9 and F10 to go line by line for your code.
After return statement you will return to your page with the result.