Introduction
In this article we will customize the Calendar control, this is going to be a long documents so I decided customizing some parts at a time.
Creating Silverlight 3 Application
Open up Blend 3 and create a Silverlight 3 Application. Name it as MyCalendarInSL3P1.

Go ahead and draw a Calendar into your application.
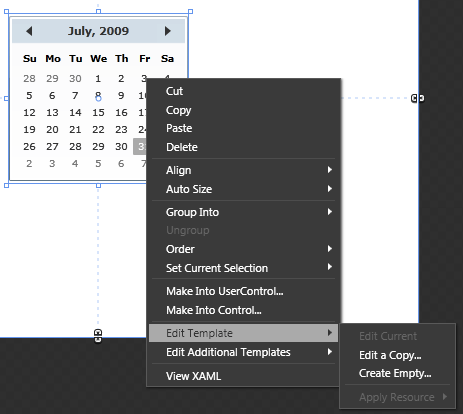
To customize it, right click on it and you will see a menu item called Edit Template.

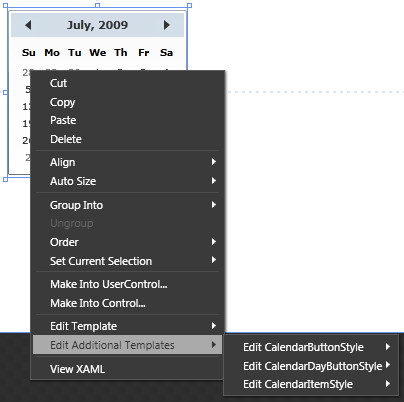
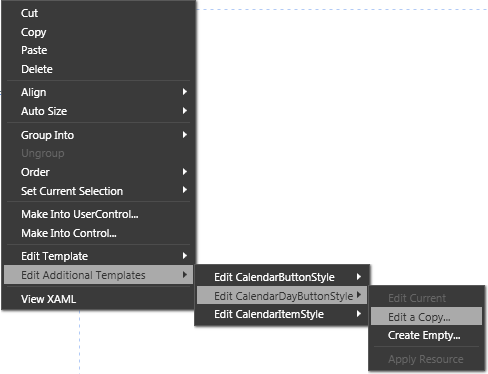
Now there is another option called Edit Additional Templates. If you select it you will find three Styles to be edited. Such as: Calendar Button Style, Calendar Day Button Style and Calendar Item Style.

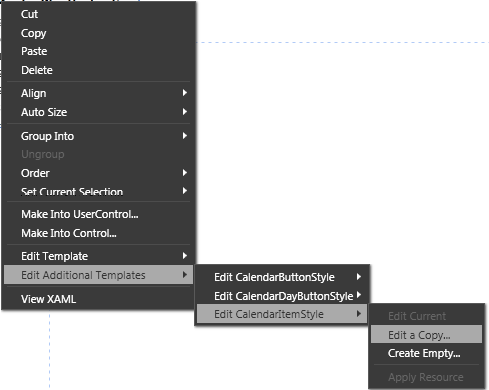
We will proceed with the Edit Calendar Item Style in this article. Select Edit Calendar Item Style and Edit a copy.

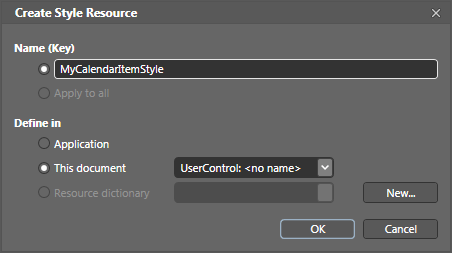
As soon as you select Edit a Copy, a dialog pops up saying the Style Resource. Name it as MyCalendarItemStyle.

After you press OK, you are in Edit Template mode of the Calendar Item. See the Object and Timeline Pane to see the hierarchy of controls.

Suppose you don't want the Next and Previous Button.
Delete the NextButton and the PreviousButton. Your calendar will look like below.

Now we will change the Day Button Style to look something good.
Go ahead and exit from this edit template mode and again right click on Calendar and select Edit Calendar Day Button Style and select Edit a copy.

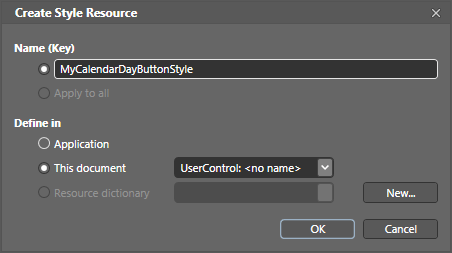
Name the Style as MyCalendarDayButtonStyle when the dialog pops up.

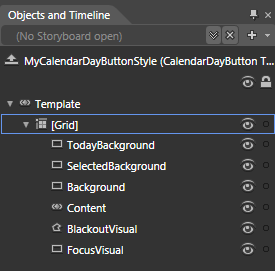
Now if you see in your Objects and Timeline Pane you will find the following hierarchy of controls.

First, we will change the Focus Visual. By default the Stroke is LightBlue. We will change it to Red. So that when you select the day the border of your day will be Red. Similar to the following:

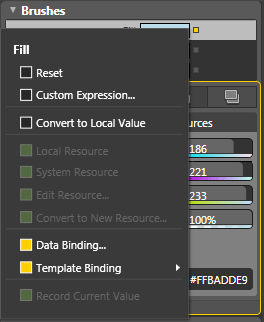
Now we will change the Background. Notice that when you select the Background Rectangle you are not allowed to change the Brushes. You can override it by selecting the small yellow mark and a new set of options will pop up.

Select Reset and now you can change any color you want. I have made it to light red. Looks something similar to the following:

Now if you want to change the Selected Background Color then go ahead follow the above steps and change it. I have changed it to yellow.

Now we change today's background. By default it's gray in color. I have changed it to Violate. This time you are allowed to change it. So go ahead and change it.
That's it you are customized a lot for your own style. We will see some more customizations in the next article.
Enjoy Coding.

See the attached zip for the generated XAML code for your reference.