This article has been excerpted from book "Graphics Programming with GDI+".
So far in this section, we have been using only two colors (the default supported by LinearGradientBrush). What if we want to use more than two colors? No problem!
The LinearGradientBrush class provides properties that are useful for blending. Two of these properties are InterpolationColors and Blend. The Blend property is represented by the Blend object, and InterpolationColors is represented by the ColorBlend object. To apply multicolor gradients, simply create Blend and ColorBlend objects, attach these objects to a LinearGradientBrush object, and use the brush to fill shapes.
Listing 9.25 creates a ColorBlend object, sets its Colors and Positions properties, and sets the InterpolationColors property of the brush.
LISTING 9.25: Using the InterpolationColors property of LinearGradientBrush
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace AddingMulticolorSupportGradients
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Create a LinearGradientBrush object
LinearGradientBrush brBrush = new LinearGradientBrush(
new Point(0, 0), new Point(50, 20),
Color.Blue, Color.Red);
Rectangle rect =
new Rectangle(20, 20, 200, 100);
// Create color and points arrays
Color[] clrArray =
{
Color.Red, Color.Blue, Color.Green,
Color.Pink, Color.Yellow,
Color.DarkTurquoise
};
float[] posArray =
{
0.0f, 0.2f, 0.4f,
0.6f, 0.8f, 1.0f
};
// Create a ColorBlend object and set its Colors and Positions properties
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = clrArray;
colorBlend.Positions = posArray;
// Set InterpolationColors property
brBrush.InterpolationColors = colorBlend;
// Draw shapes
g.FillRectangle(brBrush, rect);
rect.Y = 150;
rect.Width = 100;
rect.Height = 100;
g.FillEllipse(brBrush, rect);
// Dispose of object
g.Dispose();
}
}
}
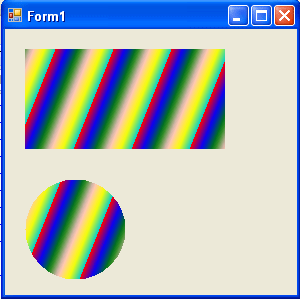
Figure 9.35 shows the output from Listing 9.25. The gradient has multiple colors

FIGURE 9.35: A multicolor gradient
The Blend property of LinearGradientBrush allows you to attach a Blend object to the brush, which represents the positions and facts of the blend. Listing 9.26 creates a Blend object and sets its Factors and Positions properties, as well the Blend property of the brush.
LISTING 9.26: Using the Blend property of LinearGradientBrush
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace AddingMulticolorSupportGradients
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Create a linear gradient brush
LinearGradientBrush brBrush =
new LinearGradientBrush(
new Point(0, 0), new Point(50, 20),
Color.Blue, Color.Red);
// Create a Blend object
Blend blend = new Blend();
float[] factArray = { 0.0f, 0.3f, 0.5f, 1.0f };
float[] posArray = { 0.0f, 0.2f, 0.6f, 1.0f };
// Set Blend's Factors and Positions properties
blend.Factors = factArray;
blend.Positions = posArray;
// Set Blend property of the brush
brBrush.Blend = blend;
// Fill a rectangle and an ellipse
g.FillRectangle(brBrush, 10, 20, 200, 100);
g.FillEllipse(brBrush, 10, 150, 120, 120);
// dispose of object
g.Dispose();
}
}
}
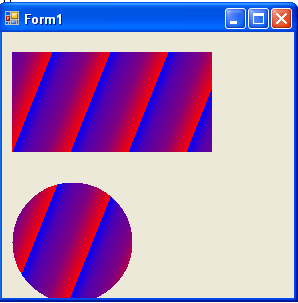
Figure 9.36 shows the output from Listing 9.26. The blend's position and colors are controlled by the Factors property.

FIGURE 9.36: Using blending in a linear gradient brush
Conclusion
Hope the article would have helped you in understanding Adding Multicolor Support to Gradients in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |