DockPanel in Silverlight
If you have used docking Windows in previous versions of .NET, the DockPanel is used to provide that functionality in WPF and Silverlight. The DockPanel is not a part of Silverlight 2. It is a part of Silverlight Toolkit but I am sure it will be a part of the next version of Silverlight.
The DockPanel control is a layout control that acts as a container for child controls. The DockPanel allows child controls to dock in left, right, top, or bottom sides of the panel.
Note: The DockPanel control is a part of Silverlight Toolkit. This article is written by using the Silverlight Toolkit November 2008 that you can download from here: Silverlight Toolkit - Release: Silverlight Toolkit November 2008. This control may be a part of Silverlight in near future versions.
Adding Silverlight Toolkit Reference
Before you can use a DockPanel control, you must download the Silverlight Toolkit. After that you need to add a reference to an assembly.
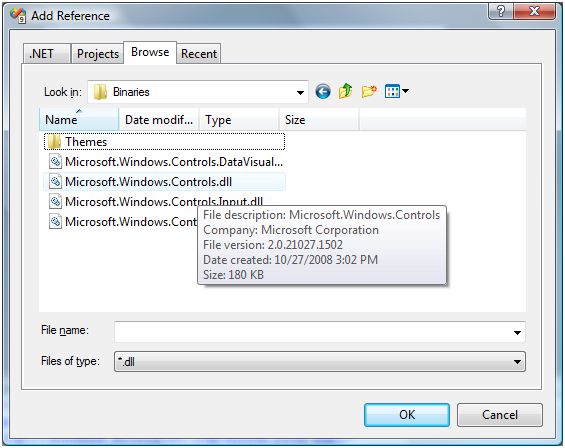
To add a reference, right click the References folder of your project in Solution Explorer and select Add Reference. This action will open the Add Reference dialog as you can in the following Figure 1. On this dialog, select Browse option and browse the Microsoft.Windows.Controls.dll assembly from the folder where you installed the Silverlight Toolkit. This assembly resides in the Binaries folder.

Figure 1
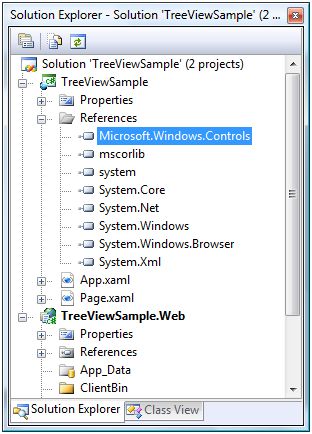
Once you add the reference, you will see the Microsoft.Windows.Controls added to your References dialog as you see in Figure 2.

Figure 2
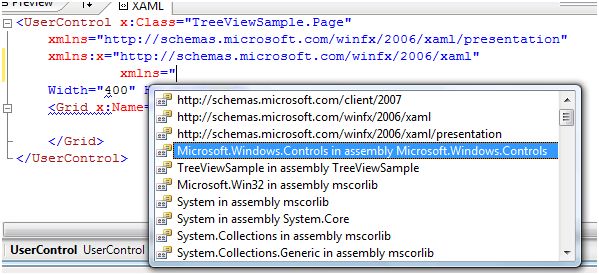
Now, the next step is to import the Microsoft.Windows.Controls namespace to the page. Once you type xmlns= in your page, you will see Microsoft.Windows.Controls listing in Intellisense. Select it as shown in Figure 3.

Figure 3
The final reference added to the page looks like following. As you can see here, I added name of this reference to ToolkitRef.
xmlns:ToolkitRef="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls"
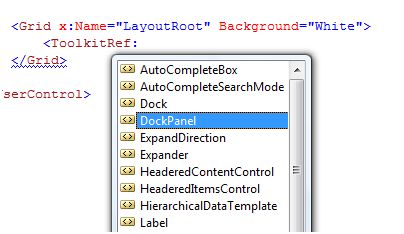
Now you will see ToolkitRef in your page and once you select it, you will notice DockPanel added to the Intellisense. To add the DockPanel control to your page, just select it as you can see in Figure 4.

Figure 4
Creating an DockPanel
The DockPanel element represents a Silverlight DockPanel control in XAML.
<ToolkitRef:DockPanel></ToolkitRef:DockPanel>
The DockPanel.Dock property of a child control represents the docking position of a control. It has values for all four positions left, right, top and bottom.
The code snippet in Listing 1 creates a DockPanel, adds two rectangles to it and dock one rectangle at top and one at the bottom of the DockPanel.
<ToolkitRef:DockPanel Background="LightSkyBlue"
LastChildFill="False">
<Rectangle ToolkitRef:DockPanel.Dock="Bottom"
Fill="Green"
Height="100"
HorizontalAlignment="Stretch" />
<Rectangle ToolkitRef:DockPanel.Dock="Top"
Fill="Blue"
Height="80"
HorizontalAlignment="Stretch" />
</ToolkitRef:DockPanel>
Listing 1
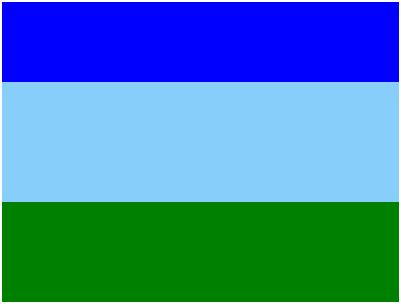
The output looks like Figure 5 where the blue rectangle is docked at the top and the green rectangle is docked at the bottom of the DockPanel.

Figure 5
The LastChildFill property represents if the last child of the DockPanel always fills the remaining space, regardless of any other dock value that you set on the last child control. To dock a child control in another direction, you must set the LastChildFill property value to false. The default value of the LastChildFill property is true.
Here is a detailed tutorial on the DockPanel control: http://silverlight.net/blogs/justinangel/archive/2008/10/30/silverlight-toolkit-dockpanel.aspx
Summary
In this article, I discussed how we can create and use a DockPanel control in Silverlight.