- This code shows how to draw a rectangle:
<!--static rectangle -->
<Canvas Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150" Stroke="Red" Fill="Gray" StrokeThickness="2"></Rectangle>
</Canvas>
<TextBlock Grid.Column="0" Grid.Row="0" HorizontalAlignment="Center">Static Rectangle</TextBlock>
Draw a rectangle dynamically:
<!--dynamic rectangle -->
<Canvas x:Name="canvas" Grid.Column="1" Grid.Row="0" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="1" Grid.Row="0" HorizontalAlignment="Center">Dynamic Rectangle</TextBlock>
private void DrawRectangle()
{
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 150;
exampleRectangle.Height = 150;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Green);
exampleRectangle.Stroke = Brushes.Red;
exampleRectangle.StrokeThickness = 4;
exampleRectangle.Fill = myBrush;
canvas.Children.Insert(0, exampleRectangle);
}
Result looks like this:

Figure 1.
-
This code shows how draw rectangle with Radius.
<!--static rectangle with radius -->
<Canvas Grid.Column="0" Grid.Row="1" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150" RadiusX="10" RadiusY="10" Stroke="Red" Fill="Gray" StrokeThickness="2"></Rectangle>
</Canvas>
<TextBlock Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center">Static Rectangle Radius</TextBlock>
Make dynamically:
<!--dynamic rectangle with radius -->
<Canvas x:Name="canvas1" Grid.Column="1" Grid.Row="1" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center">Dynamic Rectangle Radius</TextBlock>
private void RadiusRectangle()
{
Rectangle exampleRectangle1 = new Rectangle();
exampleRectangle1.Width = 150;
exampleRectangle1.Height = 150;
exampleRectangle1.RadiusX = 10;
exampleRectangle1.RadiusY = 10;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Green);
exampleRectangle1.Stroke = Brushes.Red;
exampleRectangle1.StrokeThickness = 4;
exampleRectangle1.Fill = myBrush;
canvas1.Children.Insert(0, exampleRectangle1);
}
Result:

Figure 2.
-
This code shows how to make a rectangle using Gradient colors.
<!--static rectangle with gradient colors-->
<Canvas Grid.Column="0" Grid.Row="2" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>
<TextBlock Grid.Column="0" Grid.Row="2" HorizontalAlignment="Center">Static Rectangle Gradient</TextBlock>
Make Dynamically:
<!--dynamic rectangle with gradient colors-->
<Canvas x:Name="canvas2" Grid.Column="1" Grid.Row="2" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="1" Grid.Row="2" HorizontalAlignment="Center">Dynamic Rectangle Gradient</TextBlock>
private void GradientRectangle()
{
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 150;
exampleRectangle.Height = 150;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
canvas2.Children.Insert(0, exampleRectangle);
}

Figure 3.
-
This code shows how to draw a rectangle paint with an image.
<!--static paint with image-->
<Canvas Grid.Column="0" Grid.Row="3" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\san20a.jpg" />
</Rectangle.Fill>
</Rectangle>
</Canvas>
<TextBlock Grid.Column="0" Grid.Row="3" HorizontalAlignment="Center">Static Rectangle paint with image</TextBlock>
Dynamically:
<!--dynamic paint with image-->
<Canvas x:Name="canvas3" Grid.Column="1" Grid.Row="3" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="1" Grid.Row="3" HorizontalAlignment="Center">Dynamic Rectangle paint with image</TextBlock>
private void PaintWithImageRectangle()
{
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 150;
exampleRectangle.Height = 150;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"C:\Users\Raj\Documents\Visual Studio 2008\Projects\Chapter1\Chapter1\sampleImages\san20a.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
canvas3.Children.Insert(0, exampleRectangle);
}
Result:

Figure 4.
-
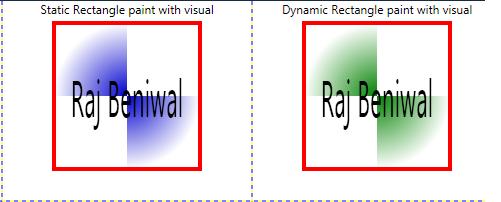
This code shows how to draw paint a rectangle with visual effects.
<!--static paint with visual-->
<Canvas Grid.Column="2" Grid.Row="0" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150" Stroke="Red" StrokeThickness="4">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Raj Beniwal</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>
<TextBlock Grid.Column="2" Grid.Row="0" HorizontalAlignment="Center">Static Rectangle paint with visual</TextBlock>
Dynamically:
<!--dynamic paint with image-->
<Canvas x:Name="canvas4" Grid.Column="3" Grid.Row="0" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="3" Grid.Row="0" HorizontalAlignment="Center">Dynamic Rectangle paint with visual</TextBlock>
private void VisualRectangle()
{
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 150;
exampleRectangle.Height = 150;
exampleRectangle.StrokeThickness = 4;
exampleRectangle.Stroke = Brushes.Red;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Green, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Raj Beniwal";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
canvas4.Children.Insert(0, exampleRectangle);
}

Figure 5.
-
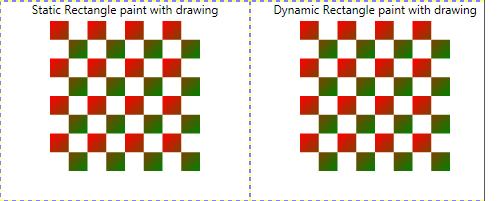
This code shows how to draw and paint a rectangle with drawing brush.
<!--static paint with drawing-->
<Canvas Grid.Column="2" Grid.Row="1" HorizontalAlignment="Left" Margin="50,20,0,0">
<Rectangle Width="150" Height="150">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Red" />
<GradientStop Offset="1.0" Color="Green" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>
<TextBlock Grid.Column="2" Grid.Row="1" HorizontalAlignment="Center">Static Rectangle paint with drawing</TextBlock>
Dynamic:
<!--dynamic paint with drawing-->
<Canvas x:Name="canvas5" Grid.Column="3" Grid.Row="1" Margin="50,20,0,0"></Canvas>
<TextBlock Grid.Column="3" Grid.Row="1" HorizontalAlignment="Center">Dynamic Rectangle paint with drawing</TextBlock>
private void PaintWithDrawing()
{
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 150;
exampleRectangle.Height = 150;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Red, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Green, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
canvas5.Children.Insert(0, exampleRectangle);
}
Result:

Figure 6.
-
This code shows how to draw and fill a rectangle with a brush and opacity (transparency). The Opacity property defines the transparency of a control in XAML and WPF.
<!--static rectangle with brush -->