This article provides an approach to a Transparent Control that draws an ellipse with real transparent background and a brush that supports transparent colors.
A sample project TranspControlTest is included in the ZIP file. In addition, you will find a file that contains the source code for the TranspControl.dll.
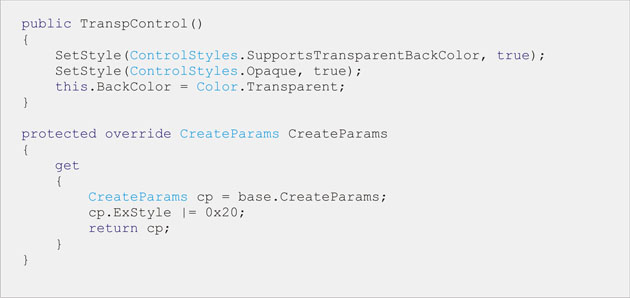
To obtain a background transparent you just need to change the Control style. You can do this by setting the Control style to opaque and changing the CreateParam ExStyle property to WS_EX_TRANSPARENT. That's all.

By the time I have posted the article (May, 2003) the source code for the Transparent Control was missing. By chance I have lately landed in this site I have noted this misunderstood. My sincere apologies to those ones who have expected a little more from the article. Hope this time the included source code and the application example will show what you can do with this transparent control.

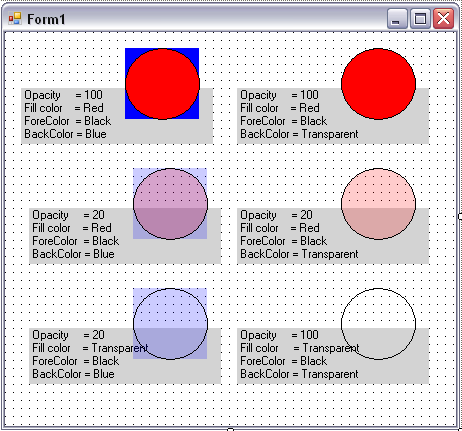
The control has the following basic properties to be considered:
- Opacity: The opacity controls the Control transparency. This affects the background and the fill color. This ranges between 1 and 100.
- Background color: Here you select the background color. Full background transparency you will get by selecting the color to Transparent color.
- Fill color: Here you will select the color to fill your drawing. Full transparency you will get by selecting the color to Transparent color.
- Fore color: This wills the color to draw the contour.
This solution works fine in static applications. It is not recommended for using as animated control because it will flick during the Form refreshing. If you intend to use it for drawing of lines, shapes frame or text then you have the right choice, even so in animated applications.
No-flicking approach
For animated control applications with filled shapes and transparent background I recommend to use this second solution. See the bellow image. There is an example of animation using both approaches. Execute the test program and see the animation.

I made a Circle component to demonstrate how to obtain the no-flicking shape with full transparent background. I am saving to spend a lot of words to describe how the control is built. Please see the included Circle.dll source file. The code is written in a clear text and speaks for itself.
To obtain full background transparency just changes the Circle background color property to Transparent color.
Hope this can be helpful.