Introduction
SSL (Secure Socket Layer) is a cryptographic protocol developed by Netscape to provide communications security on the internet. Cryptographic technology uses two keys to encrypt data, one for public (public key) and another for recipient (secret key). SSL enabled websites communicate with a web server using a security channel (secret key) that prevents tempering, eavesdropping (or simply say hacking). SSL is most likely used for a login section, payment system, online banking system etc that is very sensitive information for an organization or person. When we enable SSL for a website the URL will start with "https://" (indicating Hypertext Transfer Protocol Secure) instead of "http://".
Requirements
To test this, you should have IIS installed. There is no need for extra software like Visual Studio or any other website development kit because only a single HTML file can be tested.
Follow the steps to enable SSL on Windows Server 2008 R2 Operating System; another Operating System may have a slight difference.
Step 1
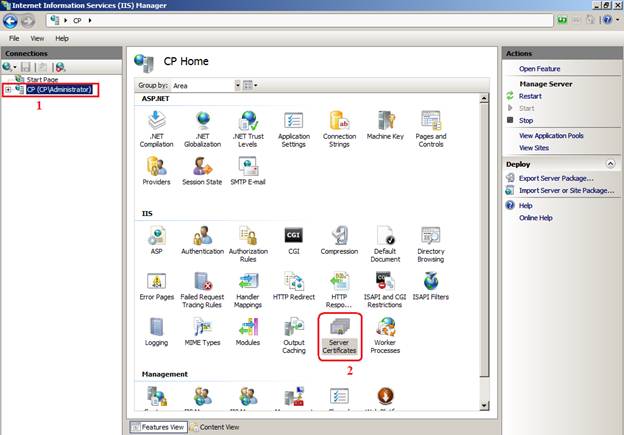
Open the IIS Manager and select root computer name > and double click on "Server Certifications". Look at the image given below.

Step 2
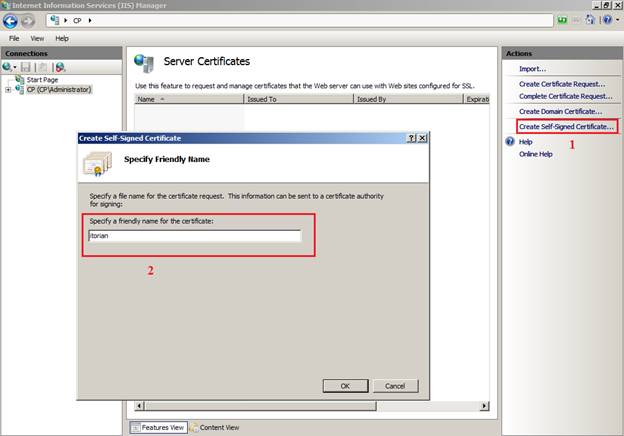
Now in the window that appears you will find "Server Certificates" that are already installed. No problem if another one already exists, I recommend to delete all by selecting each and create a new one. If you are not using your system to host a professional website then, delete all.
Look at the right panel; you will find "Create Self-Signed Certificate"; click on it. You will be prompted to enter the friendly name for SSL and click on OK button. I'm using "itorian" here. Look at the image given below.

Step 3
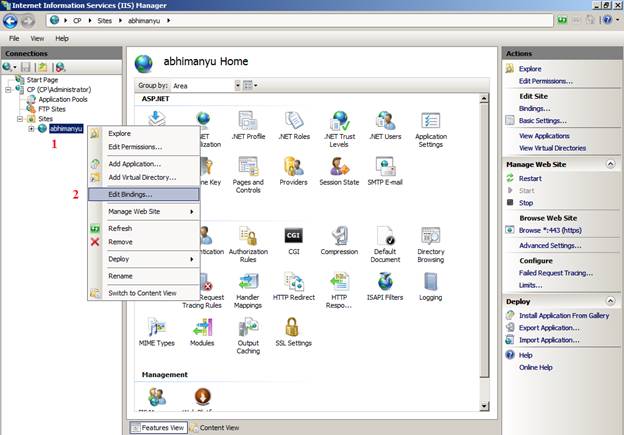
After clicking on the OK button you will find a new SSL entry. Now navigate to "Site List" and right-click on that to choose the "Edit Binding" option. Look at the image given below.

Step 4
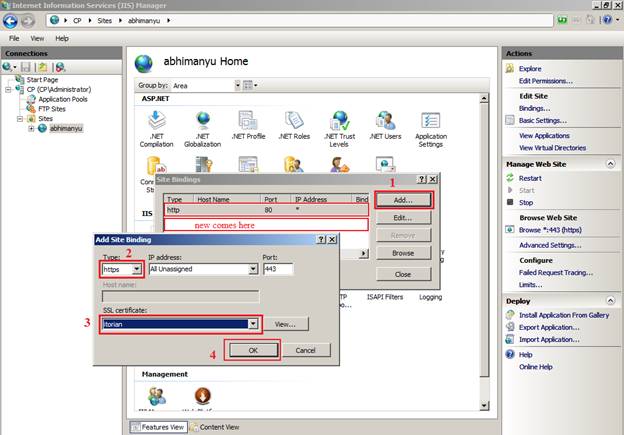
When you click on "Edit Binding", you will get a new window asking for a protocol type. There may be three or four items, in my example there is only one by default that is "http". No problem if you have many more. At least one should be there. Now click on the "Add" button and in the window that appears select the "Type" to "https" and "SSL Certificate" to "itorian". When you are done, I recommend to delete all other protocol types, only keep https. Close the small window listing protocols at the end.

Step 5
Now everything is configured and enabled for you. Let's test it.
Please note I only have the single protocol "https". Since browsers by default use http you have to use here https while requesting via browser.


That's all about the SSL configuration on localhost.
HAVE A HAPPY CODING!!