Introduction
The MultiView control is a container for a group of View controls. It allows you to define a group of View controls, where each View control contains child controls. Your application can then render a specific View control to the client based on criteria such as user identity, user preferences, and information passed in a query-string parameter. You can also use the MultiView control to create wizards. In this scenario, each View control contained in a MultiView control represents a different step or page in the wizard. You should also use this control to develop multiple-screen applications for mobile devices. This control provides the same functionality as the ASP.NET mobile Form control in .NET Framework version 1.1.
Only one View control at a time can be defined as the active view within a MultiView control. When a View control is defined as the active view, the child controls that it contains are rendered to the client. You can use either the ActiveViewIndex property or the SetActiveView method to define the active view. If the ActiveViewIndex property is empty, the MultiView control does not render any content to the client. If the active view is set to a View that does not exist within the MultiView control, an ArgumentOutOfRangeException is raised at run time.
You can define the active view declaratively or programmatically. Setting the ActiveViewIndex property declaratively when you define the MultiView control causes the View control that is set as the active view to render to the client the first time the MultiView control is called.
The following code example demonstrates how to set the ActiveViewIndex property declaratively in HTML.
<asp:Menu ID="Menu1" runat="server" CssClass="MenuStyle" Orientation="Horizontal" Width="600px"
onmenuitemclick="Menu1_MenuItemClick" ForeColor=White
Font-Italic="true">
Setting the ActiveViewIndex property programmatically, or calling the SetActiveView method, allows the application to determine which View control to render to the client at run time based on criteria such as a user's identity or preferences.
To allow users to navigate between View controls within a MultiView control, you can add a LinkButton or Button control to each View control. To take advantage of the MultiView control's automatic updating of the currently active View, set the CommandName property on the button or link button to the value of one of the following command-name fields that corresponds to the desired navigation behavior: PreviousViewCommandName, NextViewCommandName, SwitchViewByIDCommandName, or SwitchViewByIndexCommandName.
Getting Started
Let's create a MultiView with some views. Here is the HTML code looks like.
<asp:MultiView ID="MyMultiView"
runat="server"
ActiveViewIndex="0">
<asp:View ID="Tab1" runat="server" >
<table width="600" height="400" cellpadding=0 cellspacing=0>
<tr valign="top">
<td class="ViewStyle" style="width: 600px" align=center>
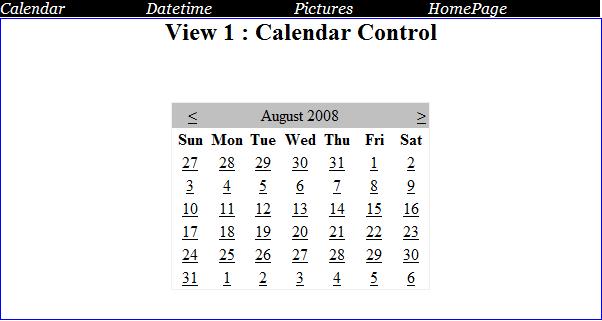
<h2>View 1 : Calendar Control</h2>
<br />
<br />
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</td>
</tr>
</table>
</asp:View>
<asp:View ID="Tab2" runat="server">
<table width="600px" height="400px" cellpadding=0 cellspacing=0>
<tr valign="top">
<td class="ViewStyle" style="width: 600px" align=center>
<h2>View 2 : Show DateTime</h2>
<br />
<br />
<h1><asp:Label ID="DateTimeLabel" runat="server"></asp:Label></h1>
</td>
</tr>
</table>
</asp:View>
<asp:View ID="Tab3" runat="server">
<table width="600px" height="400px" cellpadding=0 cellspacing=0>
<tr valign="top">
<td class="ViewStyle" style="width: 600px" align=center>
<h2>View 3 : Show My Images</h2>
<br />
<br />
<asp:Image ID="Image1" runat="server" Height="200" Width="200" ImageUrl="~/ais176v.jpg" /> <asp:Image ID="Image5" ImageUrl="~/ais198a.jpg" Height="200" Width="200" runat="server" /><br />
<asp:Image ID="Image2" runat="server" Height="200" Width="200" ImageUrl="~/ais212a.jpg" /> <asp:Image ID="Image6" ImageUrl="~/ais214v.jpg" runat="server" Height="200" Width="200" /><br />
<asp:Image ID="Image3" runat="server" Height="200" Width="200" ImageUrl="~/ais245a.jpg" /> <asp:Image ID="Image7" Height="200" Width="200" runat="server" ImageUrl="~/ais247a.jpg" /><br />
</td>
</tr>
</table>
</asp:View>
<asp:View ID="View4" runat="server">
<table width="600px" height="400px" cellpadding=0 cellspacing=0>
<tr valign="top">
<td class="ViewStyle" style="width: 600px" align=center>
<h2>View 4 : Show My Favourate Websites</h2>
<br />
<br />
<h2><asp:HyperLink ID="HyperLink1" runat="server" Target=_blank NavigateUrl="http://www.c-sharpcorner.com">C# Corner</asp:HyperLink></h2><br />
<h2><asp:HyperLink ID="HyperLink2" runat="server" Target=_blank NavigateUrl="http://www.vbdotnetheaven.com">VBDotNet Heaven</asp:HyperLink></h2> <br />
<h2><asp:HyperLink ID="HyperLink3" runat="server" Target=_blank NavigateUrl="http://www.longhorncorner.com">Longhorn Corner</asp:HyperLink></h2><br />
<h2><asp:HyperLink ID="HyperLink4" runat="server" Target=_blank NavigateUrl="http://www.mindcracker.com">Mindcracker</asp:HyperLink></h2> <br />
</td>
</tr>
</table>
</asp:View>
</asp:MultiView>
In this article, I am adding one more feature. I added a Menu control with four Menu Item. On click of every MenuItem I am showing a separate View in MultiView control.
Menu control and MenuItem:
<asp:Menu ID="MyMenu" runat="server" CssClass="MenuStyle" Orientation="Horizontal" Width="600px"
onmenuitemclick="MyMenu_MenuItemClick" ForeColor=White
Font-Italic="true">
<Items>
<asp:MenuItem Text="Calendar" Value="0"></asp:MenuItem>
<asp:MenuItem Text="Datetime" Value="1"></asp:MenuItem>
<asp:MenuItem Text="Pictures" Value="2"></asp:MenuItem>
<asp:MenuItem Text="HomePage" Value="3"></asp:MenuItem>
</Items>
</asp:Menu>
.CSS :
<style type="text/css">
.ViewStyle
{
background-color:White;
font-size:medium;
border-left: 1px solid blue;
border-bottom: 1px solid blue;
border-right: 1px solid blue;
border-top:1px solid blue;
position:absolute;
top:35px;
height:300px;
z-index:-25;
}
.ViewStyle:hover
{
text-decoration:underline;
}
.MenuStyle
{
width:600px;
font-family:Georgia;
background-color:Black;
color:White;
}
</style>
Page load event:
protected void Page_Load(object sender, EventArgs e)
{
DateTimeLabel.Text = DateTime.Now.ToString();
if (Page.IsPostBack == false)
{
MyMenu.Items[0].Selected = true;
}
}
Menu Click :
protected void MyMenu_MenuItemClick(object sender, MenuEventArgs e)
{
{
MyMultiView.ActiveViewIndex = Int32.Parse(e.Item.Value);
int i;
for (i = 0; i <= MyMenu.Items.Count - 1; i++)
{
if (i == Convert.ToInt32(e.Item.Value))
{
MyMenu.Items[i].Text = MyMenu.Items[i].Text;
}
else
{
MyMenu.Items[i].Text = MyMenu.Items[i].Text;
}
}
}
}
Result : Click first MenuItem.

Figure 1.
Click second MenuItem.

Figure 2.
Click third MenuItem.

Figure 3.
Fourth MenuItem.

Figure 4.
Summary
In this sample you saw how to use MultiView control in ASP.NET 3.5.