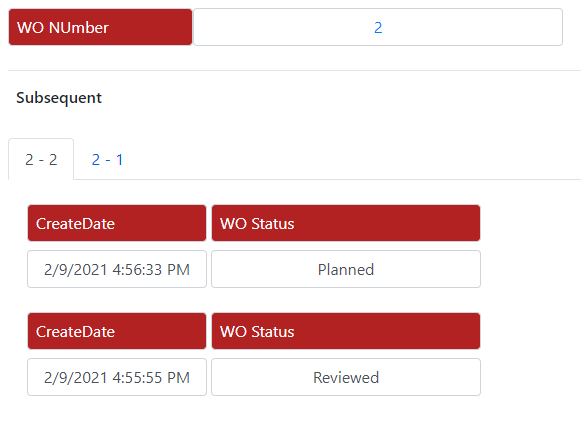
I am trying to put related info in tabs for better view but it will show all data in both tabs. I used example here
https://www.c-sharpcorner.com/blogs/bootstrap-tab-strip-in-asp-net-mvc
- <div class="container">
- @if (Model.WOMainsL.Count() > 0)
- {
- <div class="row no-gutters">
- <div class="col-md-2">
- <label class="form-control text-white pl-2" style="background-color:firebrick;">WO NUmber</label>
- </div>
- <div class="col-md-4">
- <span class="form-control text-center btn-link">@Html.DisplayFor(model => model.WONumber)</span>
- </div>
- </div>
- <hr />
- <div class="row no-gutters mb-4 pl-2">
- <p class="h6">Subsequent</p>
- </div>
- <ul class="nav nav-tabs" role="tablist">
- @{int i = 0;
- foreach (var item in Model.WOMainsL)
- {
- if (i == 0)
- {
- <li class="nav-item">
- <a class="nav-link active" data-toggle="tab" href="#@item.WOMainID">@item.WONumber - @item.WONumberS</a>
- </li>
- }
- else
- {
- <li class="nav-item">
- <a class="nav-link" data-toggle="tab" href="#@item.WOMainID">@item.WONumber - @item.WONumberS</a>
- </li>
- }
- i++;
- }
- }
- </ul>
- <div class="tab-content">
- @foreach (var item in Model.WOMainsL)
- {
- <div id="@item.WOMainID" class="container tab-pane active">
- <br>
- <div class="row no-gutters">
- <div class="col-md-2 ml-1">
- <label class="form-control text-white pl-2" style="background-color:firebrick;">CreateDate</label>
- <span class="form-control text-center">@Html.DisplayFor(modelItem => item.CreateDate)</span>
- </div>
- <div class="col-md-3 ml-1">
- <label class="form-control text-white pl-2" style="background-color:firebrick;">WO Status</label>
- <span class="form-control text-center">@Html.DisplayFor(modelItem => item.WOStatus)</span>
- </div>
- </div>
-
- </div>
- }
- </div>
- }
- </div>
Is there anything I should do better?