I work on razor page asp.net core . I face error Datable id=example can't reinitialize data table ?
so How to solve this error please ?
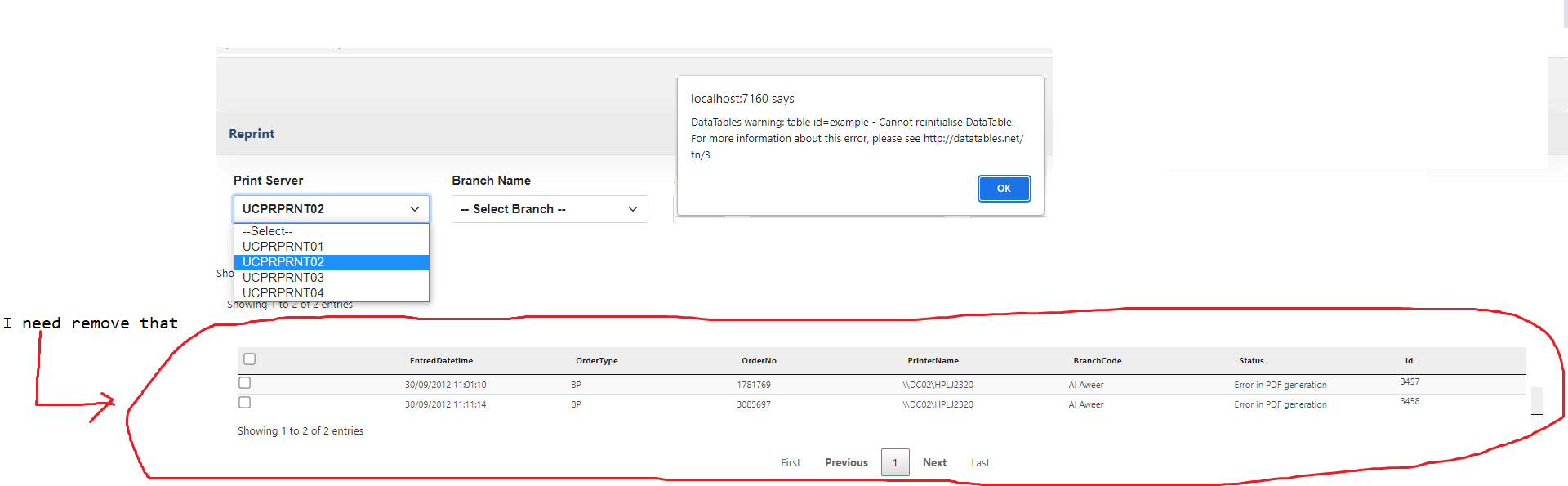
error happen when change select option printer server
I need when change select on select option printer server then hide or remove table with pagination option first ,next,previous,last etc
<script type="text/javascript">
$(document).ready(function () {
$('#PrintServer-select').change(function () {
var printserverId = $(this).val();
if (printserverId) {
console.log(printserverId);
$.ajax({
url: '',
type: "GET",
dataType: "json",
data: { printserverId: printserverId },
success: function (data) {
console.log(data);
$('#branch-select').empty();
$.each(data, function (i, item) {
//console.log(item);
$('#branch-select').append($('<option>', {
value: item.branchId,
text: item.vBranchDesc
}));
});
var tableShows = $('#example').DataTable({
paging: false
});
// Hide the table using jQuery
$('#example').hide();
$('#example').DataTable();
if ($.fn.dataTable.isDataTable('#example')) {
$('#example').destory();
// The DataTables instance is already initialized
} else {
// Initialize the DataTables plugin
$('#example').DataTable();
}
}
});
}
});
var table = $("#example").dataTable({
"bFilter": false,
"bSort": false,
"paging": true,
"bPaginate": true,
"pagingType": "full_numbers",
"columnDefs": [
{ className: "pad-md-left-p-10 pad-top-bottom-p-10", "targets": [0, 1, 2, 3, 4, 5, 6, 7] }
],
"lengthMenu": [[5,10, 15,20, 25, 35, 50, 100, -1], [5,10, 15,20, 25, 35, 50, 100, "All"]],
"pageLength": 10 // Set the default page length to 10
});
table.destroy();
});
</script>
error happen on block below
var tableShows = $('#example').DataTable({
paging: false
});
// Hide the table using jQuery
$('#example').hide();
$('#example').DataTable();
if ($.fn.dataTable.isDataTable('#example')) {
$('#example').destory();
// The DataTables instance is already initialized
} else {
// Initialize the DataTables plugin
$('#example').DataTable();
}
image for what i need