I am using Google Map's Info-window to display some information. after every one minutes, page refresh using ajax call, and rebinds the data on map. And we re-open the Info-windows with refreshed data. but after ajax call, Info-windows are not opening in original size, they resized after ajax refresh and open in small size. I tried to resize again to original size using "gm-style-iw" css class. but it some time shows in original size and some time open in small size.
I'll be highly thankful to you guys for the suggestions.
function GetInfoWindowPoints()
{
for(var i=0;i<=infoWindowPoints.length-1;i++)
{
var infowindow = new google.maps.InfoWindow({
content: infoWindowPoints[i].popUpData,
maxWidth: 400,
disableAutoPan: true
});
//infowindow.setOptions({maxWidth : 300});
infowindow.setPosition(infoWindowPoints[i].latLng);
infowindow.close();
infowindow.open(map);
google.maps.event.addListener(infowindow,'closeclick',function(e){
var latlngInfo=infowindow.getPosition();
infoWindowPoints=$.grep(infoWindowPoints,function(value){
// alert(value.latLng+", "+latlngInfo);
return value.latLng !=latlngInfo;
});
});
}
$(".gm-style-iw").parent("div").css("display","none");
var myVar = setInterval(function(){
$(".gm-style-iw").css("width",300);
$(".gm-style-iw").parent("div").css("display","block");
clearInterval(myVar);
}, 10000);
}

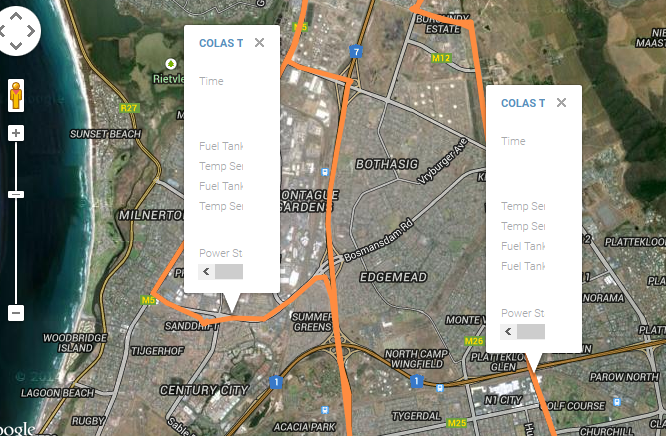
Following image is coming after ajax refresh. It this image info-windows are not opening properly.