I work on asp.net MVC layout page . I need to make page layout layout from left side of page and right side of page are gray .
but I don't know how to do that using html and CSS or bootstrap .
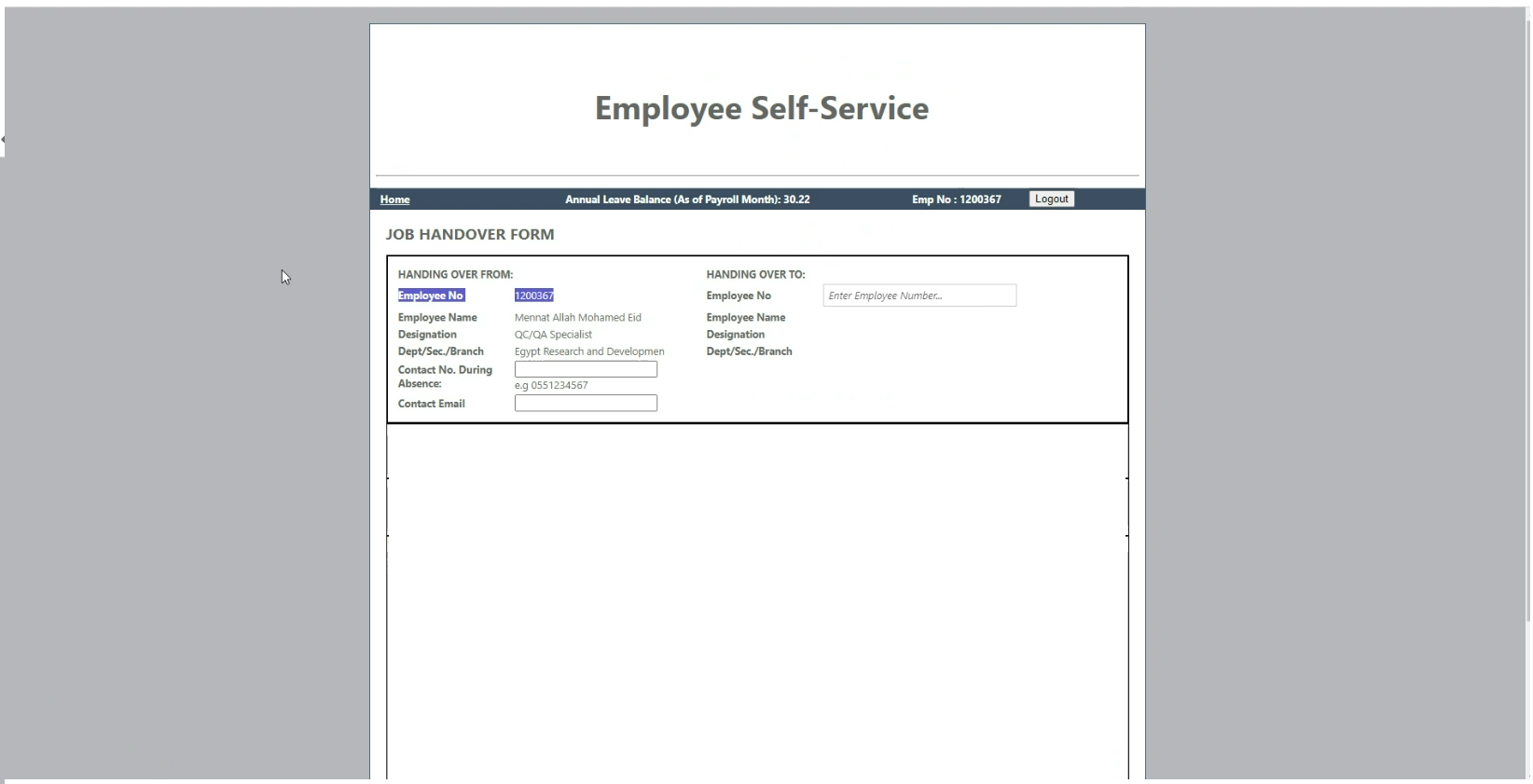
exactly what I need is to how to assign left side and right side with gray as image
sample I need to make it as below :
layout page as below :
<!DOCTYPE html>
<html>
<head>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/sweetalert2.all.min.js"></script>
<style>
.container {
width: 80%;
margin-top:-50px;
margin-left: 130px;
padding-left: 130px;
}
.header {
width: 100%;
grid-template-columns:34mm 102mm 34mm;*/
display: flex;
}
.header-Title {
flex: 1;
font-family: Arial;
}
.header-CompanyLogo {
width: 150mm;
display: flex;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="header-Title">
<b style="font-size:11px;"></b>
<br />
<b style="font-size:11px;"></b>
<br />
<b style="font-size:11px;"></b>
<br />
<b style="font-size:11px;"></b>
<br />
<b style="font-size:30px;">Employee Self Service</b>
<br /><br />
<b style="font-size:12px;"><u></u></b>
</div>
</div>
</div>
<hr/>
<div class="container body-content">
<footer>
<p>Resignation Submission Form Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
image i desired to get it as below :

ddd