In my code i need to loop through hidden courses in jquery then remove it from employee course table in database sql in edit httppost under save button
see green font in place of my code i need
- [HttpPost]
- public ActionResult Edit(Cusomemp2 custom)
- {
-
- var result = db.Employees
- .Where(p => p.Id == custom.Id)
- .Include(c => c.EmployeeCourses)
- .FirstOrDefault();
- if (custom.empcourses.Any())
- {
-
- }
-
- result.Name = custom.Name;
-
-
- result.EmployeeCourses = custom.empcourses;
- db.SaveChanges();
-
- return View();
- }
i use following model Cusomemp2 to represent data
- public class Cusomemp2
- {
- public int Id { get; set; }
- public List<EmployeeCourse> empcourses { get; set; }
-
-
- }
in edit view model my code as following
- @model StudentCourses.Models.Cusomemp2
- @{
- Layout = null;
- }
-
- <!DOCTYPE html>
-
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Edit</title>
- <script src="~/scripts/jquery-1.10.2.js"></script>
- <script>
- $(function () {
-
- var index = 0;
- $("#CourseId").change(function () {
-
- var id = $(this).val();
- var txt = $("#CourseId option:selected").text();
- $("#tb").append("<tr><td><input type = 'hidden' name='empcourses[" + index + "].CourseId' value='" + id + "'/></td><td>" + txt + "</td><td><input type='button' value='remove' class='r'</td></tr>")
-
- index++;
-
- });
- $("#tb").on("click", ".r", function () {
-
- $(this).parent().parent().hide();
-
- $(this).parent().prev().prev().find("input").val("0");
-
- });
-
-
- $.ajax({
- url: "/Employeedata/getcoursesbyempid",
- data:{x:$("#hid").val()},
- success: function (res) {
- $.each(res, function (i, e) {
-
-
-
- $("#tb").append("<tr><td><input type = 'hidden' name='empcourses[" + index + "].CourseId' value='" + e.Id + "'/></td><td>" + e.CourseName + "</td><td><input type='button' value='remove' class='r'</td></tr>")
-
-
-
- index++;
- });
- }
-
- })
- });
- </script>
- </head>
- <body>
- <div>
- @using (Html.BeginForm())
- {
- <div>
- <input type="hidden" value="@ViewBag.hid" id="hid" />
-
- Name: @Html.TextBoxFor(a => a.Name)
- <br />
- Courses:@Html.DropDownList("CourseId")
- <br />
- <table id="tb"></table>
- <input type="submit" value="save" />
-
- </div>
-
- }
- </div>
- </body>
- </html>
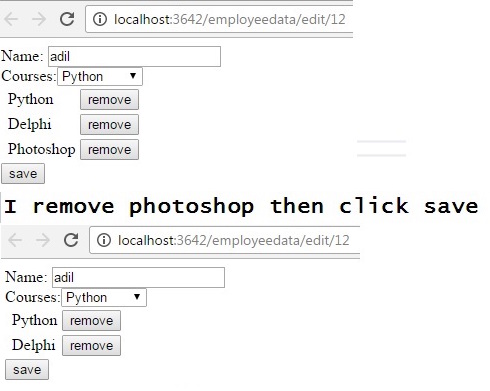
see image below it show what i need