<div class="panel-group" id="accordion" style="max-height: 75vh; overflow: auto;
padding-right: 10px">
<asp:Repeater ID="rptTopic" runat="server" OnItemDataBound="rptTopic_ItemDataBound"
OnItemCommand="rptmodule_itemcommand">
<ItemTemplate>
<div class="panel panel-default margin-bottom10">
<div class="panel-heading">
<h4 class="panel-title">
<asp:Label ID="lblid" runat="server" Text='<%# Eval("Topic_id") %>' Visible="false"></asp:Label>
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2" id="colp" runat="server">
<%# Eval("Topic_Name")%></a>
</h4>
<div id="collapse2" class="panel-collapse collapse" runat="server">
<div class="panel-body">
<asp:Repeater ID="rptVideo" runat="server" OnItemCommand="rptVideo_ItemCommand" OnItemDataBound="rptVideo_ItemDataBound">
<ItemTemplate>
<div class="listdiv">
<asp:HiddenField ID="hdnVideoId" runat="server" Value='<%# Eval("Video_id")%>' />
<asp:HiddenField ID="hdntopicid" runat="server" Value='<%# Eval("Topic_id")%>' />
<asp:HiddenField ID="hdnIsPreview" runat="server" Value=' <%# Eval("Video_PreviewAvailable") %>' />
<span>
<asp:LinkButton ID="lnkfire" runat="server" CommandName="Play" CommandArgument='<%# Eval("Topic_id") %>'
Font-Size="14px">
<i class="fa fa-play-circle"></i> <%# Eval("Video_tittle") %>
</asp:LinkButton></span>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
<div class="listdiv">
<span>
<asp:LinkButton ID="lnkPractice" runat="server" OnClick="lnkPractice_Click">
<i class="fa fa-edit"></i> Practice Test
</asp:LinkButton></span>
</div>
</div>
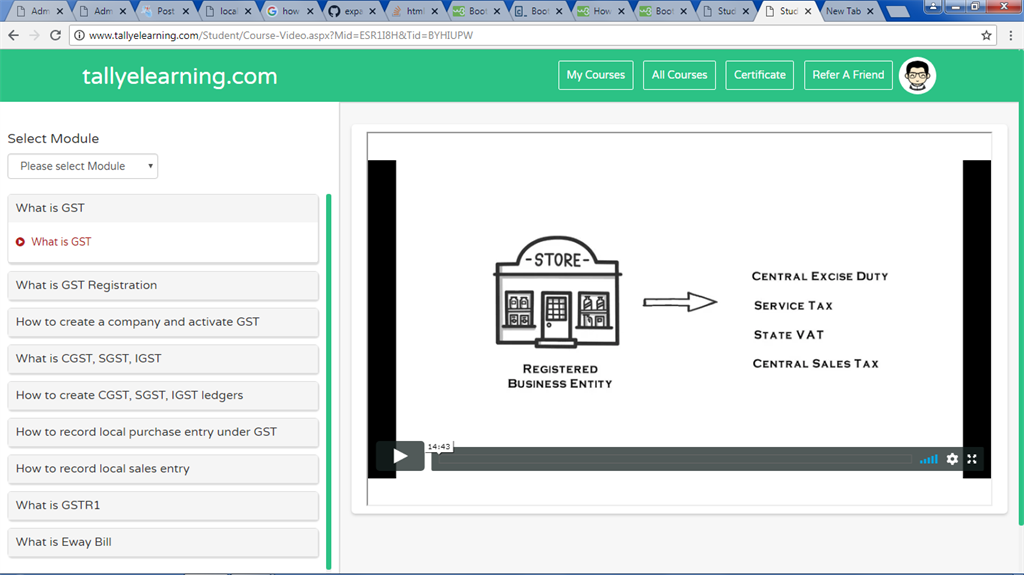
This is My Source Code Just See the below image:
When i will come on this page always first topic link open but when i click on another link it will play video but not opened the panel. by default it opened first topic link. So how to solve this problem?