I have developed login page,i want to remove chrome auto filled password dropdown from my login page
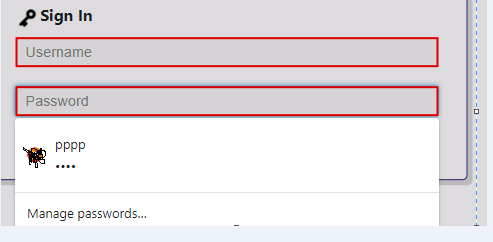
i have tried all solution,but problem is not solved..problem is shown in picture
my login page code

<form class="form login" [formGroup]="myForm" autocomplete="off" role="presentation">
<!-- fake fields are a workaround for chrome autofill getting the wrong fields -->
<input type="hidden" name="password" id="password" value="password">
<div style="margin-left: 5%; margin-top: 2%;">
<span style="font-weight: bold;font-size: 16px; margin-left: 3px;">Sign In</span>
</div>
<div class="prime-ng-login-input-wrapper">
<input type="text" pInputText formControlName="username" name="unameName"
placeholder=" Username" class="prime-ng-login-input" autocomplete="new-tel" role="presentation" value="" (focus)="focusEle($event)" >
</div>
<div class="prime-ng-login-input-wrapper">
<input type="password" pPassword formControlName="password" autocomplete="new-password" name]="pwdName" value=""
placeholder=" Password" class="prime-ng-login-input" [feedback]="false" role="presentation" (focus)="changeTYPE($event)" >
</div>
<div class="prime-ng-login-input-wrapper" style="padding-bottom: 3%;">
<input type="submit" value="Submit"
class="btn btn-primary login-button" style="margin-right: 1%; margin-left: 13px;" (click)="onSubmit(myForm)" tabindex="-1">
<input type="button" value="Reset" (click)="resetButtonClickEvent()"
class="btn btn-primary login-button" style="margin-left:1%;">
</div>
</form>