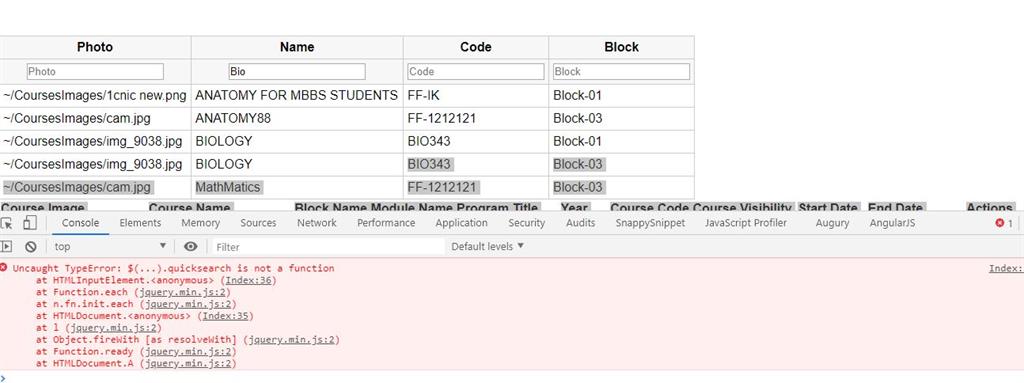
I am using Jquery Qucik search pluing with webgrid but it is not searching when i saw console i found below error , remember I have layout page as well in this view and on that layout I have references of jquery as well so it may be issue to calling the jquery twice i am not sure check the below screen of error and view code

@using PagedList;
@using PagedList.Mvc;
@using CMS_Monitoring.Helpers;
@model PagedList.IPagedList<CMS_Monitoring.Models.Courses>
@{
ViewBag.Title = "Index";
WebGrid webGrid = new WebGrid(source: Model, canPage: false, canSort: false);
Layout = null;
}
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="~/Scripts/quicksearch.js"></script>
<script type="text/javascript">
$(function () {
//Reference the Header Row and append another Row.
var row = $("#WebGrid thead").append("<tr />");
//Loop through all Header Cells.
$($("#WebGrid thead th")).each(function () {
//Clone the Header Cell.
var th = $(this).clone();
//Copy the Cell Text.
var text = th.html();
//Clear the Cell Text.
th.html('');
//Create dynamic TextBox. Set the Cell Text in PlaceHolder.
var textBox = $("<input type='text' class = 'search_textbox' placeholder = '" + text + "' />");
//Append the TextBox to Header Cell.
th.append(textBox);
//Append the Cloned Cell to the newly created Header Row.
row.append(th);
});
//Loop through all Search TextBoxes and apply QuickSearch plugin.
$('.search_textbox').each(function (i) {
$(this).quicksearch("#WebGrid tr:not(:has(th))", {
'testQuery': function (query, txt, row) {
return $(row).children(":eq(" + i + ")").text().toLowerCase().indexOf(query[0].toLowerCase()) != -1;
}
});
});
});
</script>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
.Grid {
border: 1px solid #ccc;
border-collapse: collapse;
}
.Grid th {
background-color: #F7F7F7;
font-weight: bold;
}
.Grid th, .Grid td {
padding: 5px;
border: 1px solid #ccc;
}
.Grid, .Grid table td {
border: 0px solid #ccc;
}
.Grid th a, .Grid th a:visited {
color: #333;
}
</style>
<h2>Courses List</h2>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Required meta tags -->
<script type="text/javascript">
setTimeout(function () {
$('#successMessage').fadeOut('slow');
}, 12000); // <-- time i
</script>