Hi
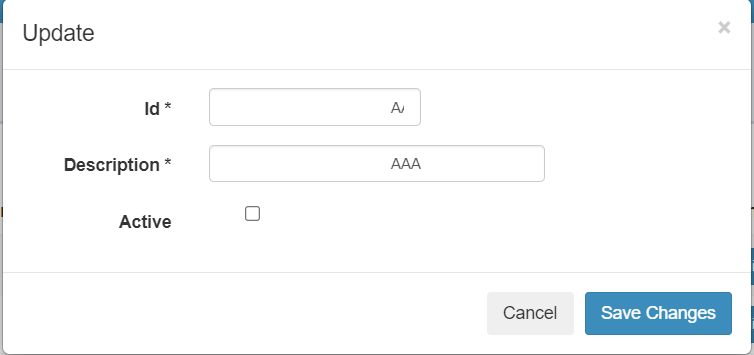
When i click on btnEdit Text is displayed in Centre

@using (Html.BeginForm("CreateEdit", "Location", FormMethod.Post))
{
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title"></h4>
</div>
<div class="modal-body">
<div class="form-horizontal">
<div class="form-group">
<label class="col-sm-3 control-label" for="Id">Id <span class="required">*</span></label>
<div class="col-sm-4">
<input type="text" class="form-control" autofocus id="txtId" name="Id" placeholder="Id">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="Description">Description <span class="required">*</span></label>
<div class="col-sm-6">
<input type="text" class="form-control" id="txtDescription" name="Description" placeholder="Description">
</div>
</div>
<div class="form-group">
<div class="form-check">
<label class="col-sm-3 control-label" for="IsActive">Active</label>
<input class="col-sm-2" type="checkbox" id="IsActive">
<input type="hidden" id="hfIsActive" name="IsActive" />
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
<button type="submit" class="btn btn-primary">Save Changes</button>
</div>
</div>
</div>
</div>
}
Thanks