Hi Team,
I have followed a youtube vedio (part 2 as well) to get sp list items in to SPFX webpart, which is working fine, in the same way i have tried to get SP Site contens (Get SP lists) list, which is getting blank values.
Here is the webpart.TS file
public render(): void {
const element: React.ReactElement<IGetSpListsProps> = React.createElement(
GetSpLists,
{
description: this.properties.description,
websiteUrl: this.context.pageContext.web.absoluteUrl //here i am getting the site URL which is working fine
}
);
ReactDom.render(element, this.domElement);
}
After that Framework Interface file
export interface IGetSpListsProps {
description: string;
websiteUrl: string; //React FrameWork interface file initialized for Site URL
}
Now TSX file from Component
export interface IGetSpListsState{
sitecontents: [{"Lists":""}]
}
export default class GetSpLists extends React.Component<IGetSpListsProps, IGetSpListsState> {
static siteurl:string =""; //static member variable
public constructor (props :IGetSpListsProps, state:IGetSpListsState ){
super(props);
this.state={sitecontents: [{"Lists":""}]};
GetSpLists.siteurl=this.props.websiteUrl;
}
public componentDidMount() {
let reactcontexthandiler= this;
jquery.ajax({
url: `${GetSpLists.siteurl}/_api/web/lists?select=Title&$filter=Hidden eq true`,
type:"GET",
headers:{'Accept': 'application/json;odata=verbose;'},
success : function (resultData){
reactcontexthandiler.setState({sitecontents: resultData.d.results});
},
error: function (jqXHR, textStatus, errorthrown){
}
});
}
public render(): React.ReactElement<IGetSpListsProps> {
return (
<div>
<ol>
{
this.state.sitecontents.map(function(mylists,mylistitemkey){
return(
<li>
<span>{mylists.Lists}</span>
</li>);
})
}
</ol>
</div>
);
}
}
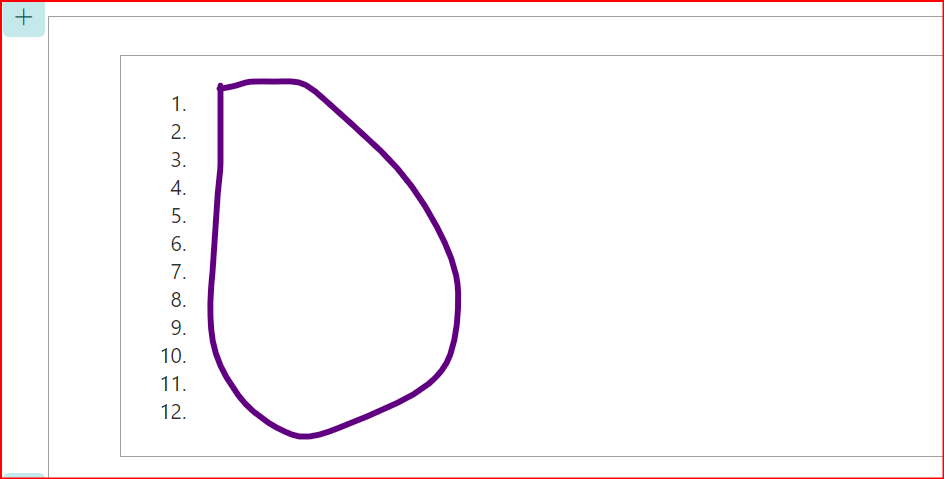
Every thing is fine but i am getting blank values from SP. please check the below screen shot for output that i am getting.

Please assist me what is the issue and why its not displaying.