Hi Team
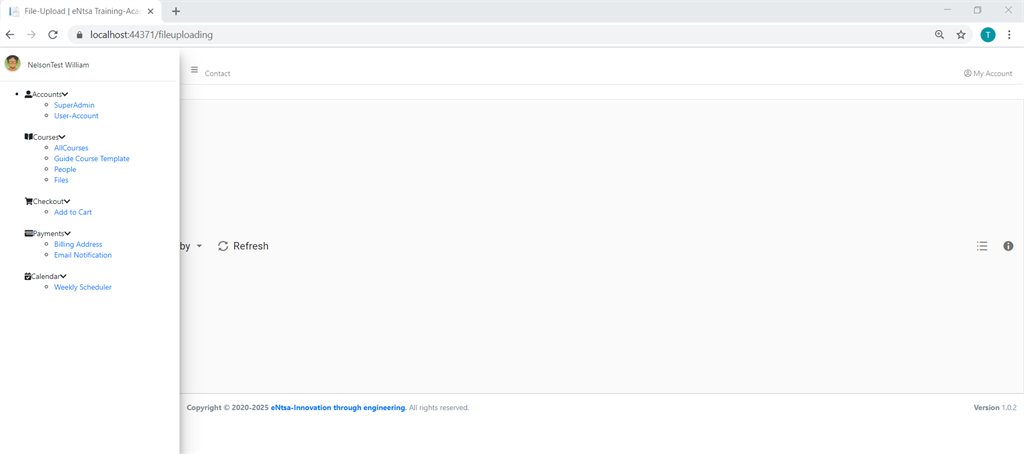
I have layout and filemanager, the issue is the size and width as well height of my Filemanager, its not showing other details like folder, they are hidden by sidebar layout. Who can help me? i want other details are hidden be hidden well?
- @{
- ViewBag.Title = "File-Upload";
- }
-
- @{
- string[] files = new string[] {"Edit", "Open", "|", "Delete", "Download", "Rename", "|", "Details" };
- string[] folder = new string[] { "Edit", "Open", "|", "Delete", "Download", "Rename", "|", "Details" };
- string[] layout = new string[] { "Edit", "SortBy", "View", "Refresh", "|", "NewFolder", "Upload", "|", "Details", "|", "SelectAll" };
- }
-
- @using Syncfusion.EJ2;
-
-
- <div class="main-content">
- <div class="d-flex align-content-md-end justify-content-end">
-
- @Html.EJS().FileManager("file").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
- {
- Url = "/Home/FileOperations",
- GetImageUrl = "/Home/GetImage",
- UploadUrl = "/Home/Upload",
- DownloadUrl = "/Home/Download"
-
-
- }).View(Syncfusion.EJ2.FileManager.ViewType.Details).DetailsViewSettings(new Syncfusion.EJ2.FileManager.FileManagerDetailsViewSettings
- {
- Columns = new List<Syncfusion.EJ2.FileManager.FileManagerColumn>
- {
- new Syncfusion.EJ2.FileManager.FileManagerColumn()
- {
- Field = "name", HeaderText = "File Name", MinWidth = "50", Width = "50"
- },
- new Syncfusion.EJ2.FileManager.FileManagerColumn()
- {
- Field = "frm_created", HeaderText = "Date Created", Width = "50"
- },
-
- new Syncfusion.EJ2.FileManager.FileManagerColumn()
- {
- Field = "frm_modified", HeaderText = "Date Modified", Width = "auto"
- },
- new Syncfusion.EJ2.FileManager.FileManagerColumn()
- {
- Field = "frm_modified_by", HeaderText = "Modified By", Width = "50"
- },
- new Syncfusion.EJ2.FileManager.FileManagerColumn()
- {
- Field = "size", HeaderText = "Size", Width = "50"
- }
- }
-
- }).Render()
- </div>
- </div>
-