ASP.NET MVC Areas
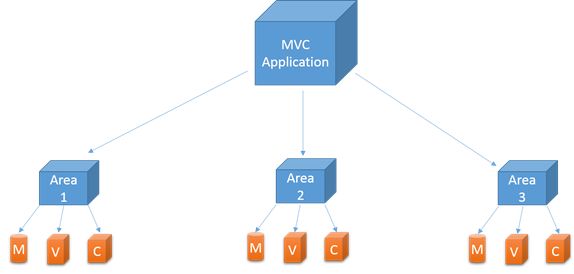
From ASP.Net MVC 2.0 Microsoft provided a new feature in MVC applications, Areas. Areas are just a way to divide or “isolate” the modules of large applications in multiple or separated MVC. like:

When you add an area to a project, a route for the area is defined in an AreaRegistration file. The route sends requests to the area based on the request URL. To register routes for areas, you add code to the Global.asax file that can automatically find the area routes in the AreaRegistration file.
AreaRegistration.RegisterAllAreas();
Benefits of Area in MVC
- Allows us to organize models, views and controllers into separate functional sections of the application, such as administration, billing, customer support and much more.
- Easy to integrate with other Areas created by another.
- Easy for unit testing.
How to create an Area in ASP.Net MVC 5
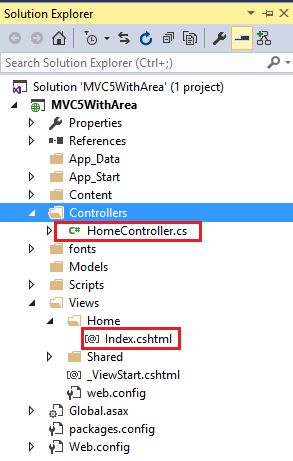
I have an ASP.Net MVC 5.0 Application with a default Home controller and Index action with their view also, see the solution of the project.

And now I need to use an area in that application, so let's see how to add one.
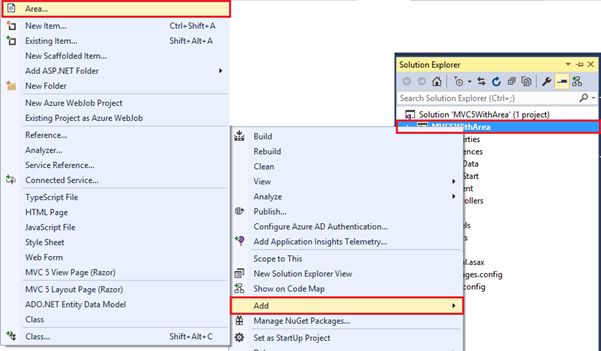
Right-click on the Project then select Add -> Area.

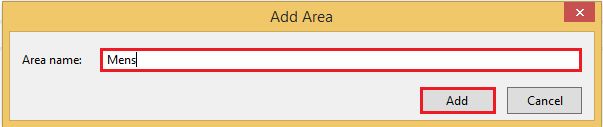
Give a name for what you want to add. Assume I am creating a website for online shopping and I have two modules, one for each of men and women so I'll add two areas for men and women.

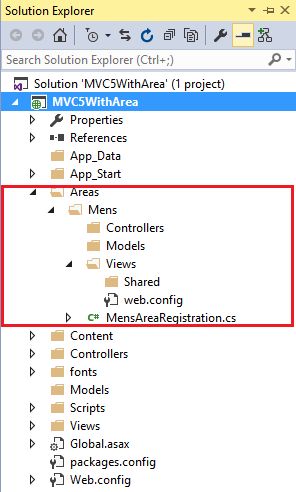
First Area For Men.

It'll add a folder for the name as Area and that has all the folders for Model, View and Controller.

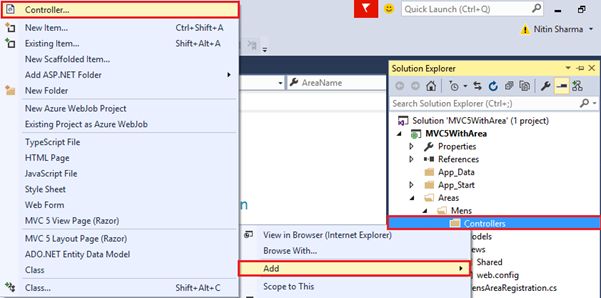
Now add a Controller in the Men's area.

Write the name for the Controller.

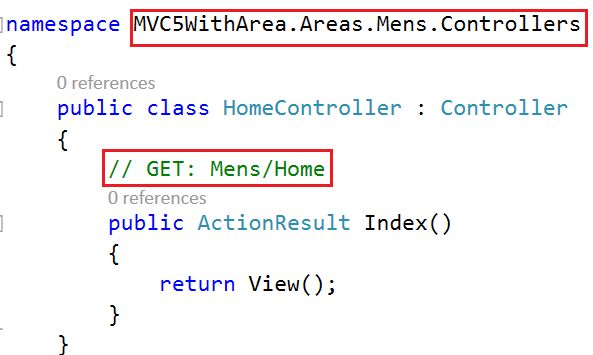
It has a default Action with the name of the Index.

And just add the view for the Index Action in the Men's area.

So finally I have everything with the View and Controllers in the solutions as in the following:

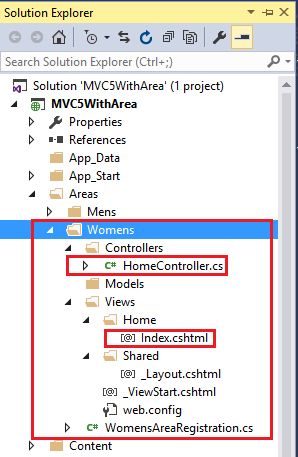
Now do the entire procedure the same for the next area for Women.

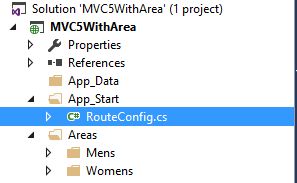
After adding everything the same as the previous area for Men, now see the solutions.

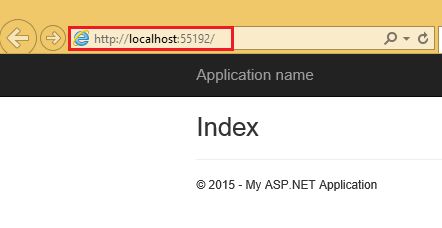
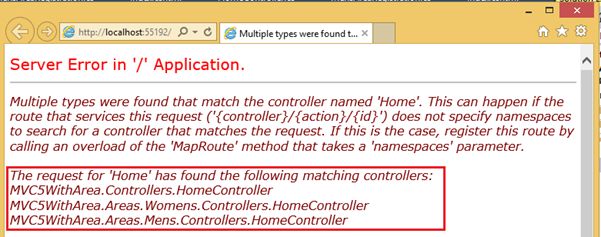
Now if I'll run the application so the request will hit the default URL register in “RouteConfig.cs” which is http://.../Home/Index so it'll return exceptions.

See the exception message that shows that we have multiple “Home” controllers in the same project so use the namespaces attribute in the default route in “RouteConfig.cs” to remove this exception. If I need to request directly to any Area so we can manually.

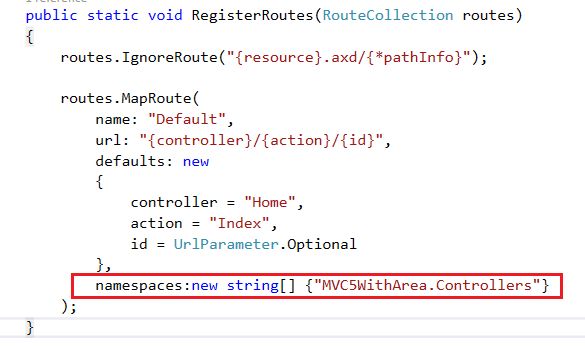
Now open your default “RouteConfig.cs” to set the namespaces attribute with default route.

Add this:
namespaces: new string[] {"MVC5WithArea.Controllers"}

Now run the application again. This is runnable now, it'll find the Home controller using namespaces.

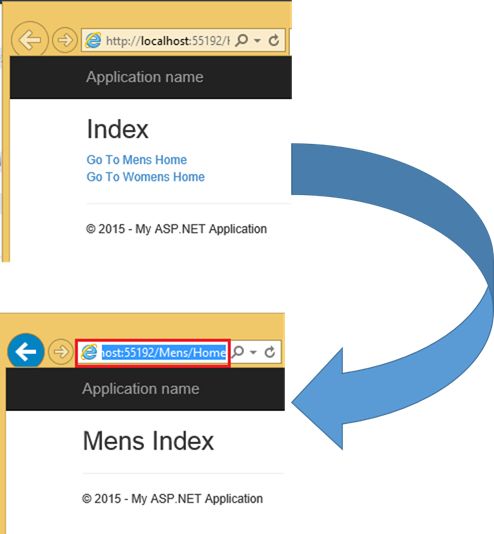
Now if you want to, redirect the request from the default controller to the Area Controller so I will add an action link.

But the preceding action link can only request in the same domain or in the same area but if I want to request a different area then use this overload of the Action Link extension method.

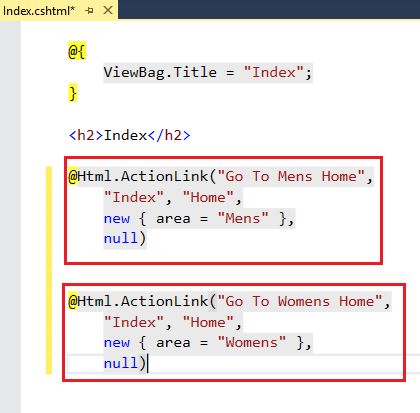
@Html.ActionLink("Go To Mens Home", "Index", "Home",new {area="Mens" },null)
Just add to the Action link for a different area one for Men and another for Women.

Now run The application and click on any link to redirect the action.

This was the way to redirect from one to another area.
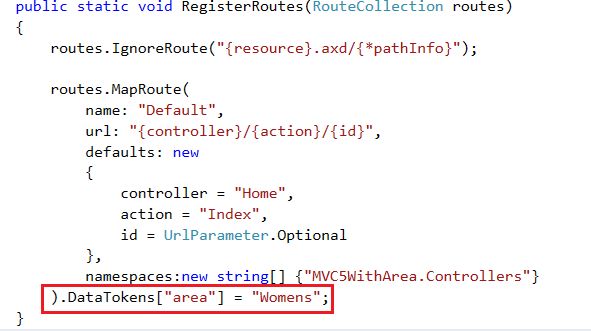
If I want to set the default area argument in the URL then use a DataTokens collection to add a key for the area in “RouteConfig.cs”.

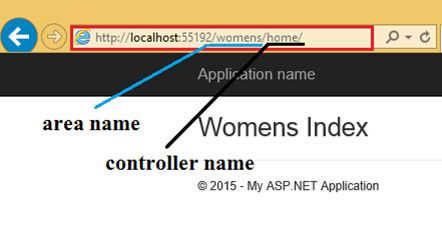
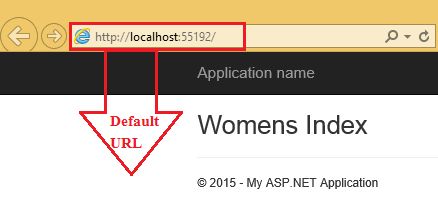
Now run it again and see the default view from an Area.

Thanks for Reading.
